Mye har endret seg for deg som jobber med produksjon av nettsider de siste årene. En av de nye mulighetene vi har fått i CSS er bruk av webfonter.
I gamle dager måtte vi holde oss til standardfonter og dermed hadde vi lite spillerom når det kom til hvilke fonter vi kunne bruke på nettsiden.
I dag kan vi ved hjelp av webfonter inkludere ønsket font på nettsiden.
Webfonter – to alternative metoder
Alternativ 1: koble til fonter hos leverandør
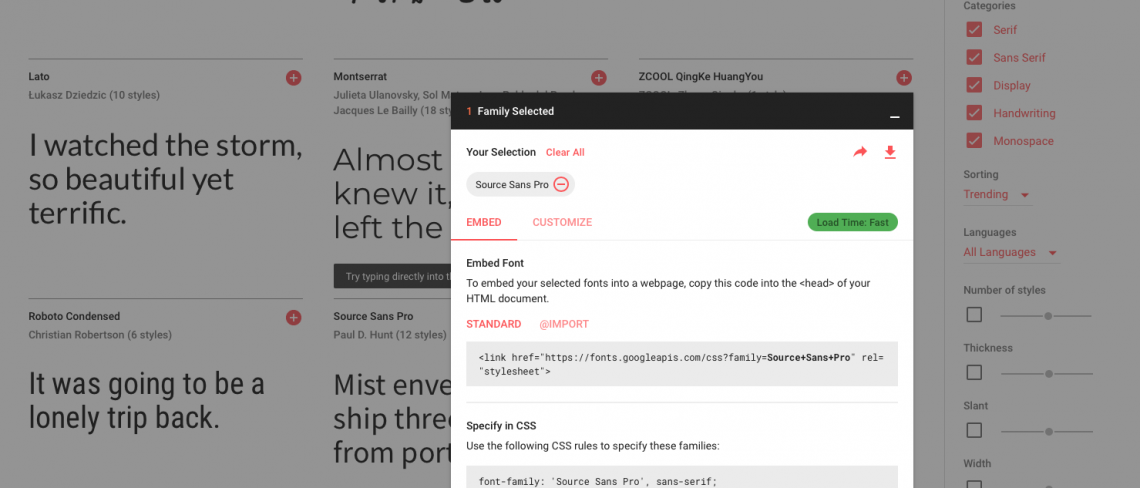
I dette eksempelet bruker vi en font fra Google. Oppskriften er enkel: først linker du til fonten hos Google:
<link href="https://fonts.googleapis.com/css?family=Roboto+Condensed" rel="stylesheet">
Deretter kan du bruke fonten i din CSS, f.eks. slik:
h1{
font-family: 'Roboto Condensed', sans-serif;
}
Alternativ 2: inkludere font(er) på egen nettside
Den andre løsningen på å bruke webfonter er at du inkluderer fontfilene på eget webhotell. Du må først sørge for at fontfilene er tilgjengelig på din nettside/webhotell. Deretter må du opprette kobling til filene i din CSS:
@font-face {
font-family: '2dumbregular';
src: url('2Dumb-webfont.eot');
src: url('2Dumb-webfont.eot?#iefix') format('embedded-opentype'),
url('2Dumb-webfont.woff2') format('woff2'),
url('2Dumb-webfont.woff') format('woff'),
url('2Dumb-webfont.ttf') format('truetype'),
url('2Dumb-webfont.svg#2dumbregular') format('svg');
font-weight: normal;
font-style: normal;
}
Når dette er gjort kan du bruke fonten i din CSS:
body{
font-family: '2dumbregular';
}
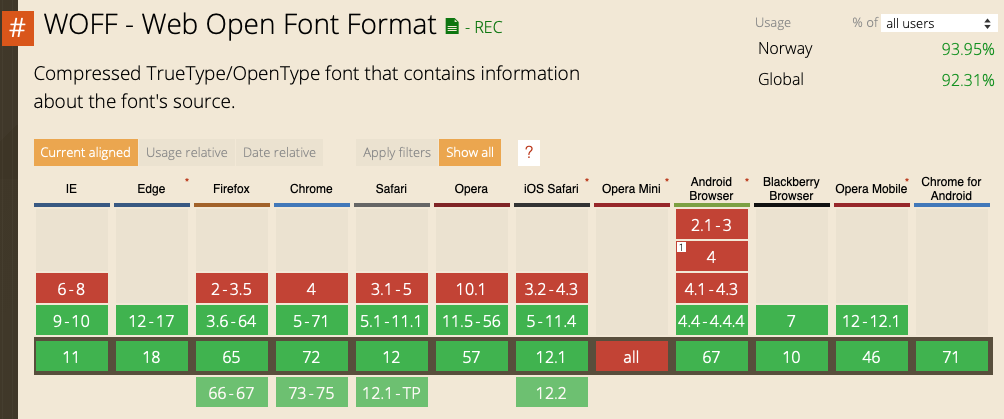
Fontformat – trenger du noe annet enn WOFF?
Legg merke til at vi i eksempelet ovenfor har lagt til samme font i flere ulike formater: EOT, TTF, SVG og WOFF. Har du behov for å støtte eldre nettlesere vil dette være nødvendig. Men, for de fleste vil det i dag holde med WOFF.

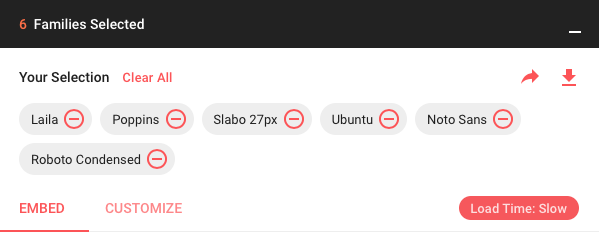
Vær oppmerksom på hastighet / lastetid
Vær litt obs hvis du knytter flere fonter til nettsiden da dette kan gå utover hastigheten på siden. De fleste tilbydere av fonter viser deg hvor mye fontene vil virke inn på hastigheten på nettsiden. En grunnleggende regel er: jo flere fonter du bruker, jo tyngre blir siden. Så konklusjonen er: begrens deg!

Adobe Fonts (tidligere Typekit)
I eksempelet ovenfor har vi brukt fonter fra Google. Fontene du finner der er gratis å bruke.
Det finnes imidlertid mange tilbydere av fonter, og for deg som abonnerer på Creative Cloud fra Adobe så har du Adobe Fonts inkludert i prisen. Disse fontene kan du bruke både på nettsiden og på desktop. Dette gjør det enkelt å benytte din profilfont på tvers av nettside, brosjyrer, visittkort og annet materiell du produserer.