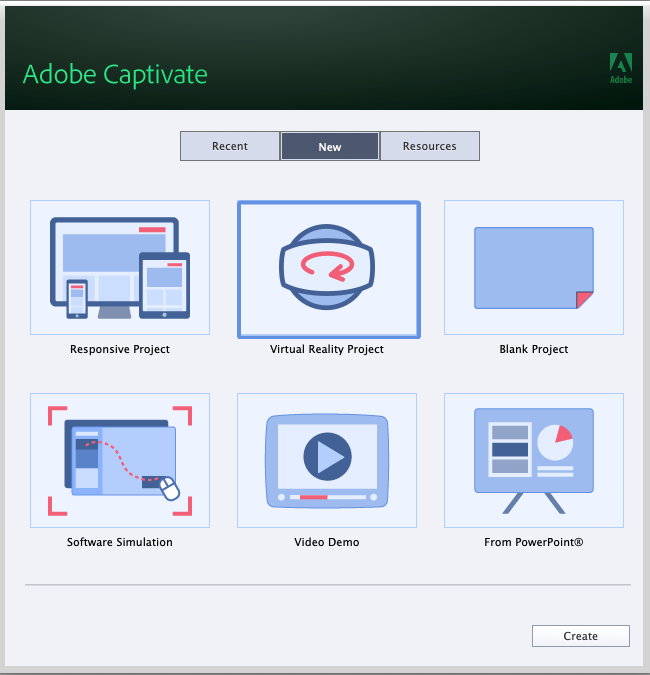
Virtual Reality prosjekter er en av flere nyheter i Adobe Captivate CC 2019. Du kommer raskt og enkelt i gang med et Virtual Reality prosjekt fra startskjermen.

Velg Virtual Reality Project og klikk Create.

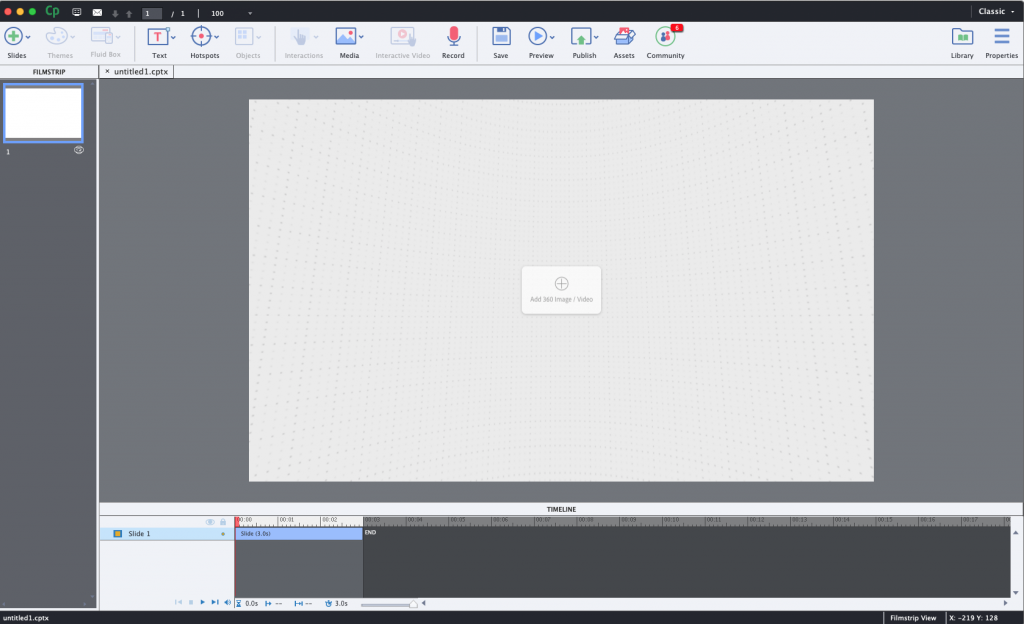
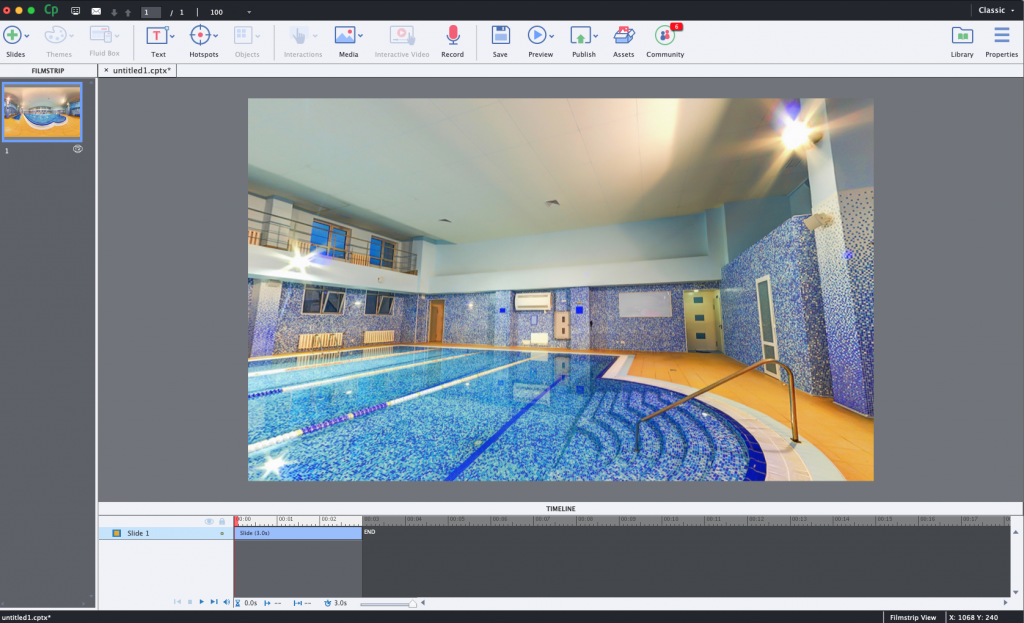
Et tomt Virtual Reality prosjekt vil nå opprettes. Dette kan minne om et blankt prosjekt i Captivate, men med en viktig forskjell, knappen Add 360 Image / Video.
Legg til 360 bilde eller video
Neste steg er å legge til et 360 bilde eller video. Hvis du ønsker å teste ut hvordan du lager et Virtual Reality prosjekt, men ikke har noen slike bilder eller videoer, finnes det noen eksempelbilder du kan bruke.

Klikk Add 360 Image / Video.
Velg et bilde fra eksemplene som følger med (som du ser i bildet ovenfor), eller velg et av dine egne bilder eller videoer.

Det ser tilsynelatende ikke ut til å skje så mye annet enn at det blir lagt til et bilde, men det er noen nye valg her som vi ikke har sett tidligere i Captivate.
Panorering
Du kan panorere rundt i bildet ved å bruke musen, dra til sidene eller opp/ned, samtidig som du redigerer prosjektet. Dette gjør det enkelt å legge til elementer på riktig sted i bildet.

Hotspots
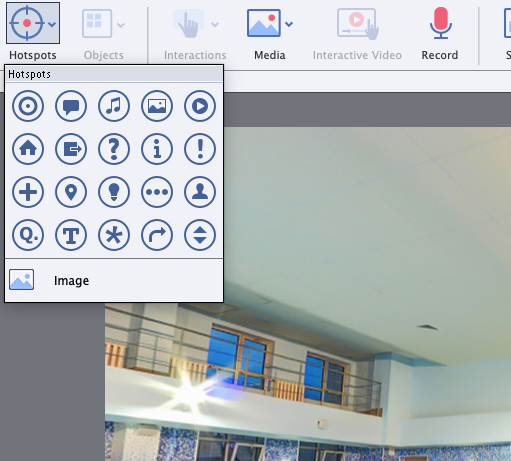
Hotspots finner du i hovedmenyen. Dette er ikoner du kan plassere på ønsket sted i bildet, og som gjør at brukerne kan få opp mer informasjon når de klikker på symbolene.

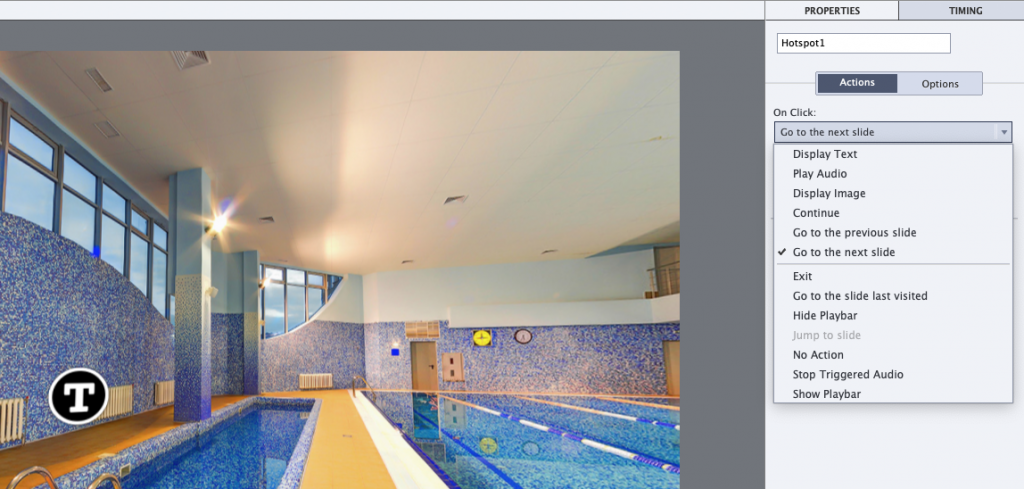
Legger du til en hotspot vil den vises på valgt plassering i bildet. På bildet nedenfor er det lagt til en Display Text hotstpot. Marker hotspoten du har satt inn, gå til Properties-panelet og du vil få opp de valget du har for Action (hva skal skje når bruker klikker på hotspoten).

Klikke på hotspot – hva skjer?
Du har flere valg for hva som skal skje når bruker klikker på en hotspot.
- Vis en tekst.
- Spill av lyd.
- Vis et bilde.
- Fortsett (dvs. at filmen fortsetter å spille).
- Gå til forrige slide.
- Gå til neste slide.
- Avslutt.
- Gå til siste besøkte slide.
- Skjul / vis playbar.
- Stop lyd.
Legg til flere 360 slides
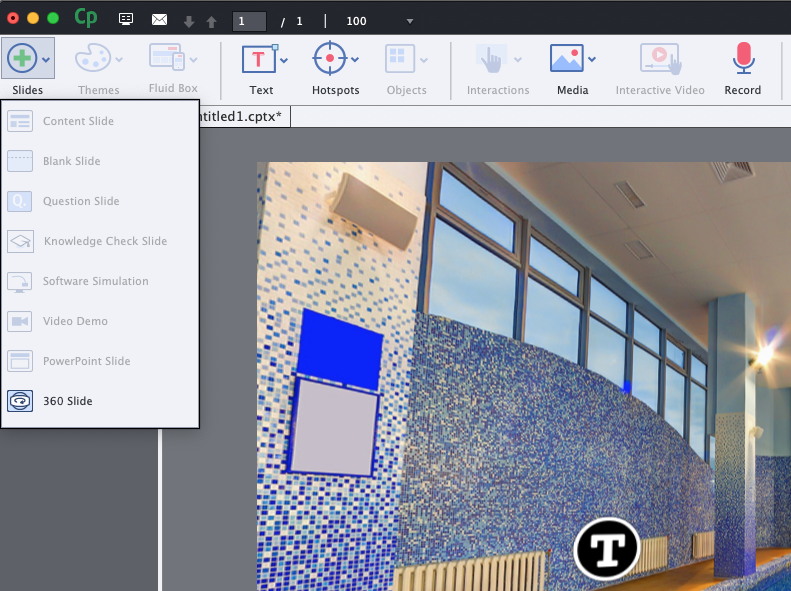
Du kan enkelt legge til flere 360 slides via Slides-knappen øverst i venstre hjørne.

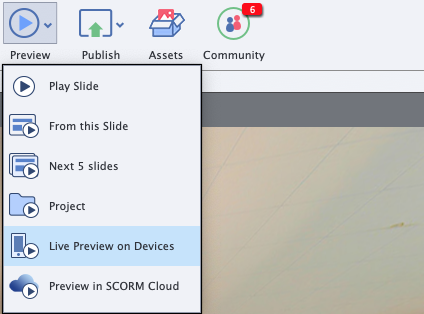
Live Preview on Devices
Har du VR-briller kan du forhåndsvise prosjektet på disse. Har du ikke VR-briller kan du allikevel forhåndsvise prosjektet slik du gjør med ordinære Captivate-prosjekter.

Publiser Virtual Reality prosjekt
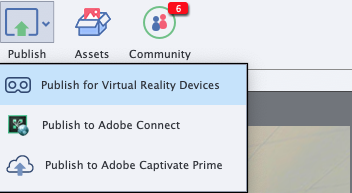
Prosjektet kan publiseres via Publish-menyen. Velg Publish for Virtual Reality Devices. Resultatet er HTML5 og kan sees i en vanlig nettleser hvis du ikke har tilgang på VR-briller.