Har du opplevd å skrive ut for eksempel kontaktinformasjon fra en webside og det du får er kanskje tre ark med ulike deler av siden, gjerne delt midt i teksten? Dette skyldes at siden er dårlig tilpasset utskrift. Når vi designer websider for skjerm er sjansen stor for at det vi ser på skjermen ikke ser like pent ut på utskrift. Det største problemet vil sannsynligvis være at siden er for bred for et A4-ark, fontstørrelsen er kanskje feil, vi får med en masse elementer på utskrift som vi strengt tatt ikke har behov for osv.
I riktig «gamle dager» lagde man en egen utskriftsvennlig versjon av siden, en separat HTML-side med tilsvarende innhold minus det man ikke ønsket å få med på utskriften. Dette er en tungvinn måte å gjøre det på, da man ender opp med to kopier av alle sider, som i sin tur må vedlikeholdes. Dette er også helt unødvendig da vi har CSS som kan løse problemet på en veldig enkel måte.
Media types i CSS
I CSS finnes noe som heter media types. Dette er et valg vi kan bruke for å definere hvordan en side skal se ut på skjerm, utskrift, håndholdte medier osv. Med andre ord kan vi bestemme at det samme dokumentet skal se annerledes ut på utskrift enn hva det gjør på skjerm. For eksempel vil det kanskje være behov for å gjøre siden smalere, fjerne en sidebar, endre header, fontstørrelse osv.

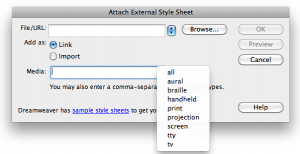
Bruker du Adobe Dreamweaver som editor er dette valget lett tilgjengelig når du knytter en ny CSS-fil til dokumentet. Velg rett og slett media for den CSS-filen du kobler til fra valget Media i dialogboksen Attach External Style Sheet.
all, screen, print
Så, hvordan kan vi enklest mulig komme i mål med ulik layout på skjerm og print? Jo, det enkleste er å lage stilene for skjerm først. Disse stilene kobler du til dokumentet enten uten å velge media eller ved å velge all (all eller ingenting er det samme). Når dette er gjort vet du at siden ser identisk ut på skjerm og utskrift. Deretter kobler du en ny CSS-fil til siden og velger media=print. I CSS-filen du har satt til print oppretter du de stilene som er nødvendig for å forandre siden på utskrift. På denne måten baserer utskriften seg fortsatt på de samme stilene som skjerm, du lager kun de ekstra stilene du trenger for print for å overstyre de opprinnelige stilene.
Du kunne selvfølgelig også valgt å lage en CSS-fil hvor du setter media til screen og en annen til print. «Problemet» med å gjøre det på denne måten er at du vil måtte opprette mange flere stiler da du vil måtte designe utskriften helt fra bunnen av, akkurat som du har gjort for skjerm. Med andre ord, ta utgangspunkt i samme layout/formattering for alle medier først, deretter tilpasser du for print.
Lyst å lære mer om CSS og media typer? Ta en titt på vårt grunnkurs i Adobe Dreamweaver hvor du lærer alt det grunnleggende du trenger for å begynne å jobbe med CSS, eller, for deg som ønsker å kode, sjekk ut våre kurs i HTML og CSS.
Kommentarer