Jeg har tidligere skrevet om Device toolbar som du finner i Chrome og tilsvarende verktøy i andre nettlesere.
For deg som bruker Adobe Dreamweaver så har du lignende funksjonalitet innebygd i programmet, noe som gjør at du enkelt kan sjekke hvordan siden du jobber med vil se ut i ulike størrelser.
1. Juster størrelsen manuelt
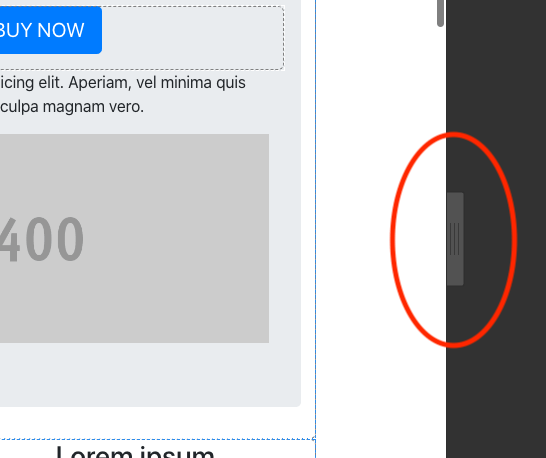
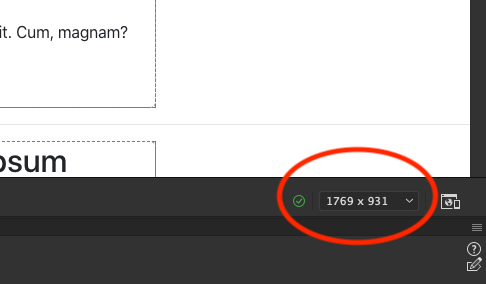
Ved å dra i håndtaket til høyre for dokumentet kan du justere størrelsen på dokumentet til akkurat den størrelsen du vil.

Manuell justering av størrelsen…
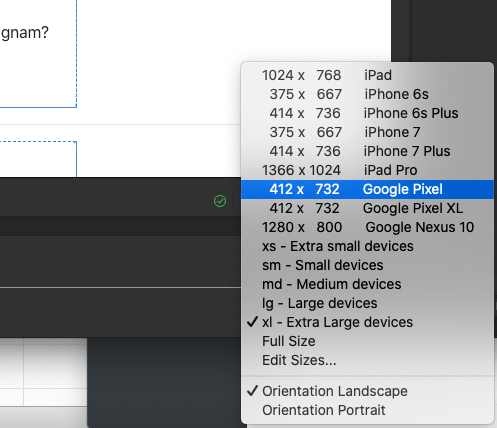
2. Velg størrelse
Under dokumentet, nederst på skjermen finner du et valg hvor du kan velge mellom ulike mobiltelefoner og andre predefinerte størrelser.


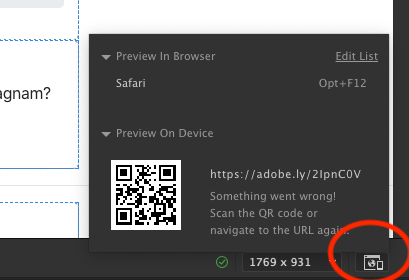
3. Forhåndsvisning rett på smarttelefonen…
Det kuleste er imidlertid at du kan teste en side på din smarttelefon, uten at den er publisert. Dette krever at du er innlogget på din Creative Cloud konto. Klikk på ikonet nederst til høyre, scann QR-koden og du vil få se siden på telefonen din.

Relaterte kurs
Se våre kurs i Adobe Dreamweaver. Velg mellom klasseromskurs og onlinekurs.