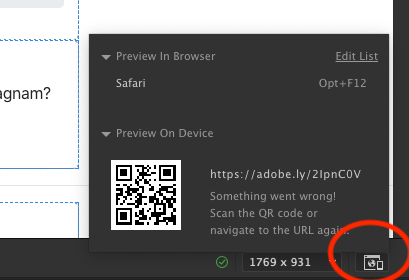
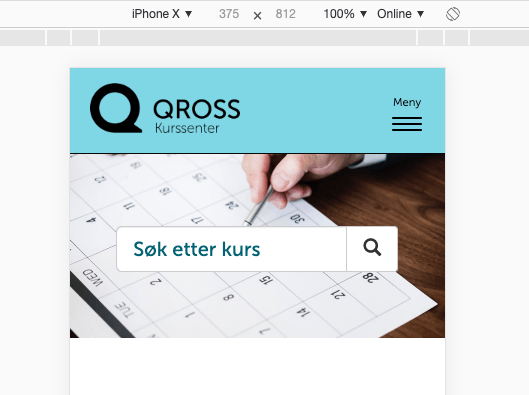
Jeg har tidligere skrevet om Device toolbar som du finner i Chrome og tilsvarende verktøy i andre nettlesere. For deg som bruker Adobe Dreamweaver så har du lignende funksjonalitet innebygd i programmet, noe som gjør at du enkelt kan sjekke hvordan siden du jobber med vil se ut i ulike størrelser. 1. Juster størrelsen manuelt […]
Stikkord: responsiv design
Jobber du med utvikling av nettsider vil du ha behov for å sjekke hvordan siden fungerer og ser ut på ulike enheter og skjermstørrelser. I tillegg til å teste på de faktiske enhetene finnes det en rekke verktøy som kan hjelpe deg. Et av disse har du innebygd i nettleseren din, helt uten å installere […]
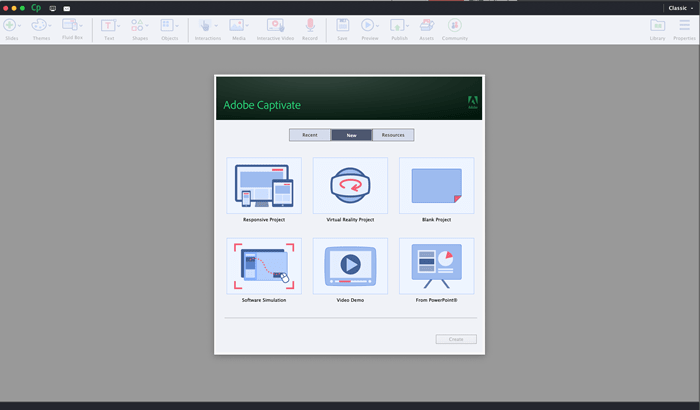
Adobe Captivate er i utgangspunktet et program for å produsere e-læring i form av skjermopptak og quiz. Men, i nyere versjoner har mulighetene blitt flere. Her skal vi forsøke å oppklare litt og gi deg en oversikt over hva du kan bruke Adobe Captivate til. Filformat Filene du produserer i Adobe Captivate publiseres i enten […]
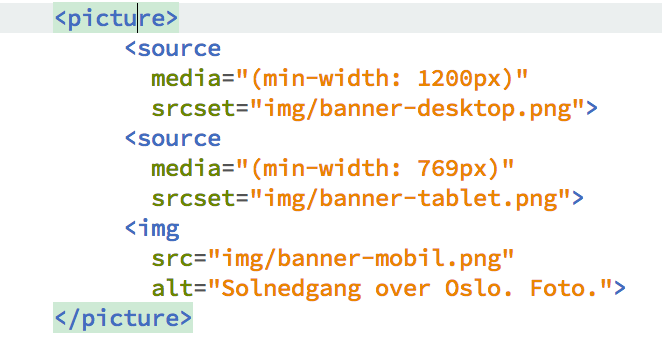
Det finnes en rekke utfordringer knyttet til det å utvikle en responsiv nettside, hvordan vi tilpasser bilder til ulike skjermoppløsninger på en effektiv måte er definitivt en av disse. Med taggen picture har du nå mulighet til å løse denne utfordringen på en ny og mer optimalisert måte. Eksempel på responsive bilder i HTML med picture: Kjenner […]