For en tid tilbake fikk jeg i oppgave å hente ut data fra en RSS-feed for å presentere de i en slider/karusell på en WordPress side. Kravene til hvordan den skulle fungere var klare og letingen begynte. Det viste seg å ikke være helt enkelt å finne en plugin som løste oppgaven. Det finnes en […]
Qross Kurssenter, bloggen
Tips og triks fra våre instruktører
Bruker du Adobe Captivate 2017 på Mac OS X High Sierra? I så fall har du kanskje opplevd problemer med forhåndsvisning og/eller publisering? Du får rett og slett ikke se det ferdige prosjektet, alt du ser er en animert GIF som spinner og spinner og spinner… Problemet gjelder Captivate 2017 på High Sierra. Prosjekter du […]
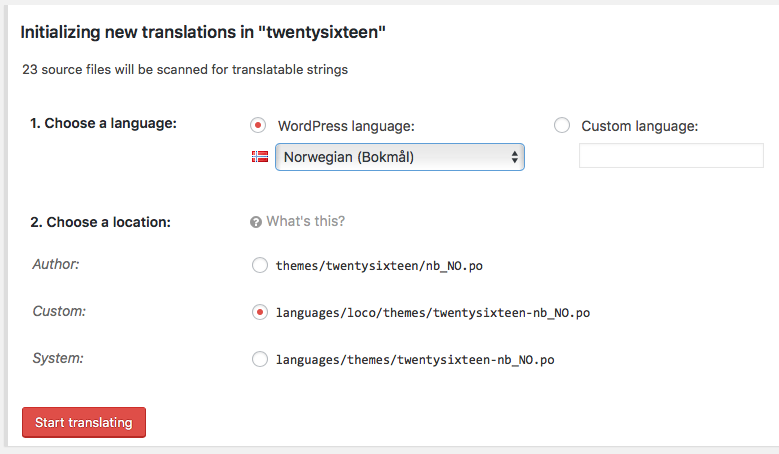
Jobber du med WordPress og ulike temaer (themes) har du helt sikkert vært i situasjoner hvor temaer ikke er oversatt (eller ikke er oversatt godt nok). Kanskje har du oversatt en del direkte i temafilene (i så fall bruker du vel et child theme?), men det er ikke alltid så enkelt å finne frem. Løsningen […]
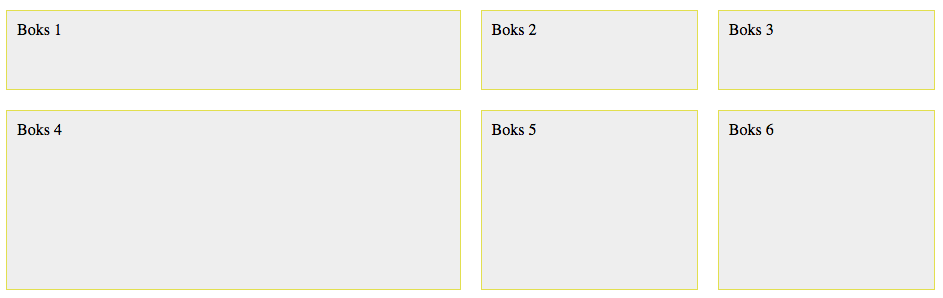
CSS Grid Layout er en ny layoutmodul i CSS. Dette er den første CSS-modulen som er spesifikt laget for å bygge sidelayout. Med CSS Grid kan vi posisjonere elementer i 2 dimensjoner, kolonner og rader (i motsetning til Flexbox hvor du må velge kolonner eller rader). Et lite eksempel på CSS Grid Layout <div class=»container»> […]
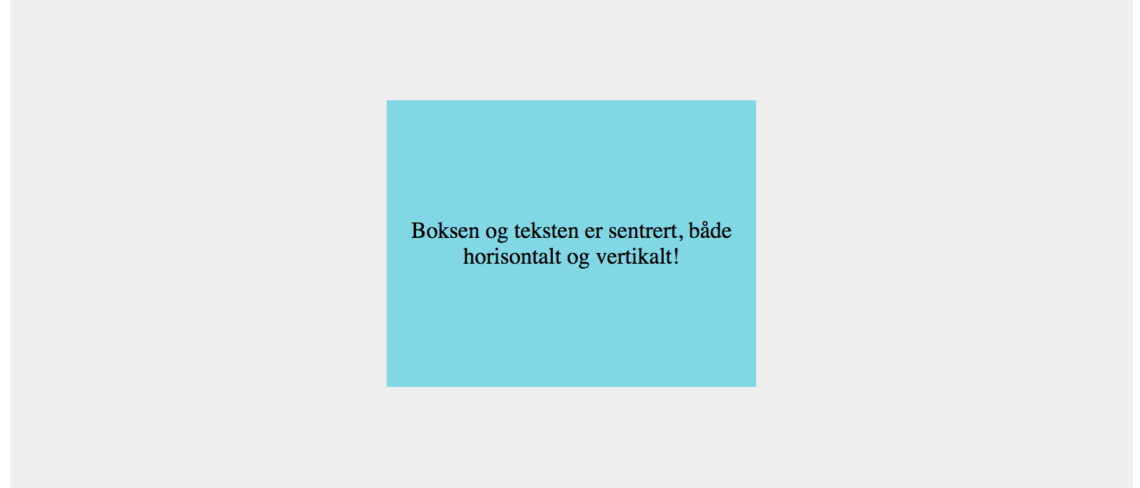
Det finnes ulike måter å sentrere innhold vertikalt på. En ofte brukt metode er å sette position:absolute og transform (for å flytte elementet), med de utfordringer som da kan oppstå (avhengig av hvor du gjør det). Dette kan fungere ok i mange situasjoner, men har du jobbet med absolute-posisjonerte elementer så vet du at det […]
I min hverdag dumper jeg ofte borti ting som er interessante, noen ting tester jeg ut med en gang, andre ting blir liggende på blokka i det uendelige fordi tiden ikke strekker til (eller det blir ikke prioritert). Mimic.css er et eksempel på dette. Dette er et bibliotek for CSS animasjon (lite og enkelt), som jeg kom over for […]
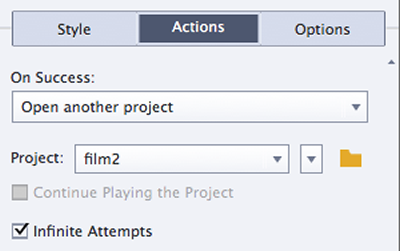
Det å koble prosjekter i Adobe Captivate kan være nyttig, enten du ønsker en navigasjon i mellom ulike prosjekter eller om du ønsker å lage en meny. For eksempel kan det ofte være ønskelig at når man kommer til siste slide i et prosjekt, skal det være enkelt å navigere til neste film. Eller kanskje […]
Multi-state objects i Adobe Captivate CC 2017 kan brukes hvis du ønsker at et element skal endre form, farge, størrelse, innhold, tekst eller lignende. avhengig av hva brukeren har klikket på. Alt foregår på samme slide, noe som gjør vedlikehold og funksjonalitet enklere. Forandre et objekt med et klikk – alt på samme slide Du starter […]
Koding er ikke noe for meg! Er du designer og har tenkt dette? Da bør du revurdere! Gjør koding deg engstelig? Skygger du unna når du hører begreper som HTML, CSS, tagger og class? Er du designer i dag vil du ha stor nytte av å kunne litt koding (i denne forbindelse snakker jeg om […]
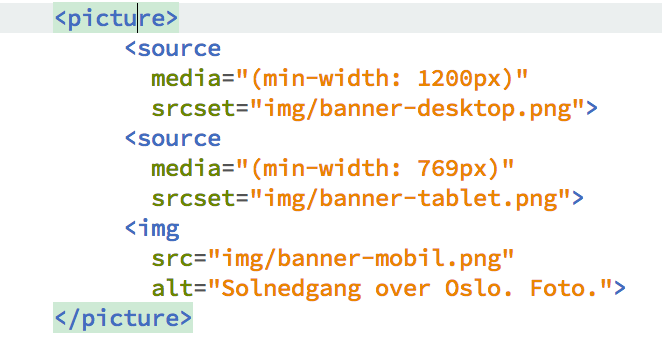
Det finnes en rekke utfordringer knyttet til det å utvikle en responsiv nettside, hvordan vi tilpasser bilder til ulike skjermoppløsninger på en effektiv måte er definitivt en av disse. Med taggen picture har du nå mulighet til å løse denne utfordringen på en ny og mer optimalisert måte. Eksempel på responsive bilder i HTML med picture: Kjenner […]