Utfordringen er: du skal lage en nettside med flere kolonner, hver kolonne skal ha en bakgrunnsfarge. Innholdet i kolonnene vil variere og du vet ikke hvilken kolonne som vil være høyest (en kolonne vil normalt utvide seg og tilpasse seg innholdet).
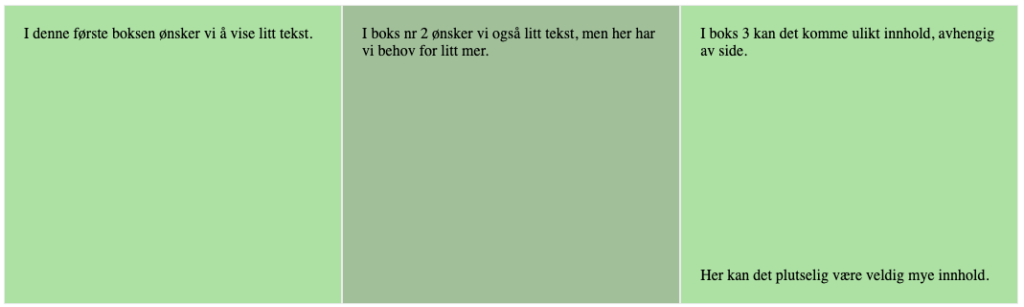
Problemet er: siden høyden på kolonnene er ulik (på grunn av ulikt innhold) vil også fargen kun fylle den høyden den enkelte kolonne opptar. Dette vil se slik ut:

Flexbox «to the rescue»
Med Flexbox (som forøvrig løser mange av de problemene vi har hatt med CSS de siste 20 årene) er det imidlertid «en lek» å lage like høye kolonner.
main {
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
.content {
flex-basis: 33%;
border: solid 1px #ebebeb;
padding: 20px;
box-sizing: border-box;
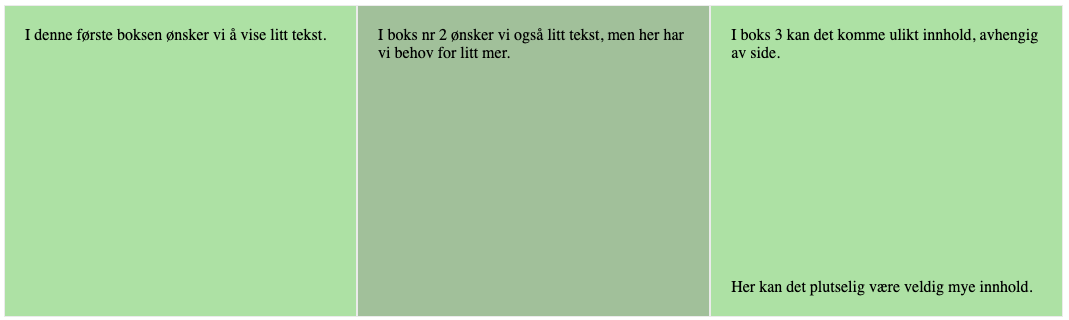
}Først definerer vi en flex-container (main). Alle elementer i flex-container (.content) vil bli flex-children. Disse blir alltid like høye, selv om de har ulik mengde innhold. Som du ser nedenfor vil alle kolonner bli like høye som den høyeste, den med mest innhold.
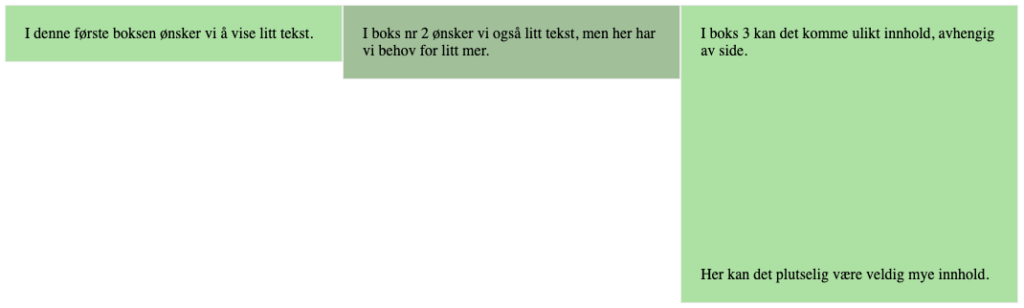
Dette betyr at om situasjonen nå forandrer seg, at det er kolonne 1 som har mest innhold, så tilpasser de andre kolonnene seg automatisk.