Du skal alltid sørge for god kontrast mot bakgrunn for tekst og grafikk, for økt lesbarhet for svaksynte, fargeblinde, dyslektikere og andre.
Dette er et av kravene i WCAG 2.0 som vi alle skal og må forholde oss til.
Dagens første tips blir derfor: tenk på dette fra dag èn av prosjektet, ikke vent til dere er godt i gang med nettsiden. Designere og andre som er involvert i tidlig fase (utarbeidelse av profil), må ta hensyn til dette ved valg av fargepalett.
Hvis dette ikke er en del av arbeidet til å begynne med, vil det medføre ekstraarbeid senere.
Krav til kontrast
Kravet til kontrast avhenger av størrelsen på teksten.
- 4.5:1 for liten tekst
- 3.0:1 for stor og fet tekst
Det kreves bedre kontrast for å kunne lese en liten tekst, enn en stor tekst (eventuelt fet).
I WCAG er alle suksesskriterier (som for eksempel kontrast) delt i 3 nivåer: nivå A, nivå AA og nivå AAA.
Nivået vi må forholde oss til er nivå AA, men det er naturligvis bare fint om man kan oppnå nivå AAA.
Hvordan vurdere om kontrasten er god nok? Hvordan måle kontrast?
Jeg har selv bommet for mange ganger til at jeg stoler på at dette er noe jeg klarer å vurdere med mine egne øyne, uavhengig av om brillene er på eller ikke…
For å vurdere kontrast på en god nok måte er vi avhengig av å måle kontrasten ut ifra de fargene vi bruker på tekst og bakgrunn.
Noen verktøy for å måle kontrast
Det finnes ulike verktøy vi kan bruke for å måle kontrast. Noen verktøy skanner nettsiden vår og gir oss fasit på hvilke elementer vi må forbedre (gunstig på en eksisterende nettside), andre er bedre å bruke i designfasen når man skal definere fargepaletten, da man selv må definere fargene som skal testes. Her er noen alternativer:
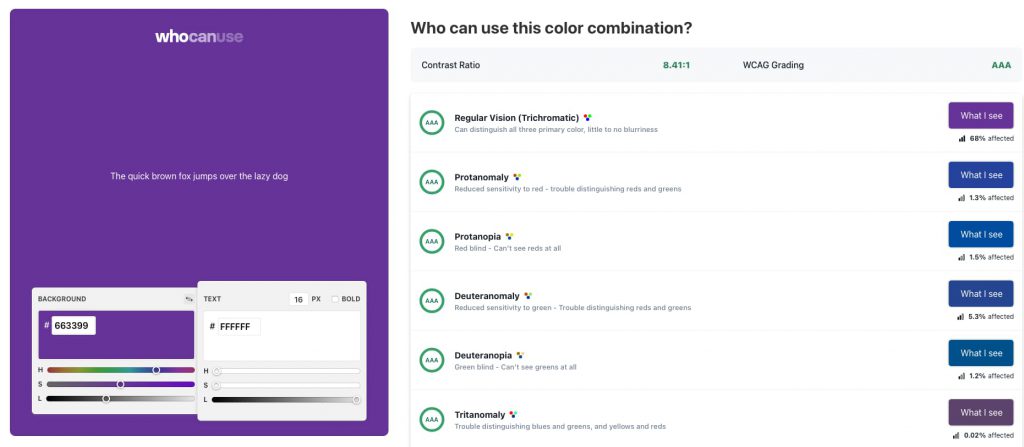
whocanuse.com
En nettside jeg har lyst til å trekke frem i denne sammenheng er whocanuse.com.
whocanuse.com er en tjeneste som lar oss teste tekstfarge opp mot bakgrunnsfarge, akkurat på samme måte som de andre verktøyene.
Du får umiddelbart svar på om kombinasjonen gir god nok kontrast og hvilket nivå (A, AA, AAA).
Det som er fint med denne nettsiden, og som skiller den fra de andre verktøyene, er at her får du også vurdert en del ulike øyesykdommer, direkte sollys, dark mode osv. Den gir deg med andre ord en god del mer informasjon om fargevalget/kontrasten, enn hva de andre verktøyene gjør.

Høykontrastløsning
I tillegg vil det for mange være svært nyttig med en høykontrastløsning.
Går vi noen år tilbake var det en del som skapte sin helt egen høykontrasløsning av nettsiden. Denne kunne typisk aktiveres ved å gjøre et aktivt valg på siden. Utfordringen med å skape sin egen høykontrastløsning er at alle lager sin egen variant, det er mye jobb både å lage det og å vedlikeholde, og det vil til dels fungere på ulike måter på tvers av nettsider (lite brukervennlig).
Anbefalingen i dag er derfor at man bruker den høykontrastløsningen som finnes i operativsystemet. På denne måten, hvis det først er aktivert, så gjelder det alle nettsider man besøker og det fungerer på samme måte.
Hva så med innhold som ikke er tekst?
I WCAG 2.0 er det ingen krav til kontrast for ikke-tekstlig innhold.
WCAG 2.1 introduserer kontrast for ikke-tekstlig innhold
Fra 1. februar 2023 gjelder det noen nye krav i WCAG 2.1 for alle offentlige virksomheter. Disse kravene kommer i tillegg til de kravene vi i en årrekke har forholdt oss til i WCAG 2.0.
Et av kravene omhandler kontrast for ikke-tekstlig innhold. Dette kravet innebærer at ikke-tekstlig innhold må ha god nok kontrast til farge(r) som ligger ved siden av. Kravet innebærer også at blant annet elementer som er i fokus (enten ved tastaturnavigasjon eller mouseover) må ha tilstrekkelig kontrast.
Ikke en offentlig virksomhet? Det er ingen som hindrer deg i å gjøre nettsiden din enda bedre og følge WCAG 2.1.
Relaterte kurs
- Kurs i universell utforming av nettsider (fysisk)
- Kurs i universell utforming av nettsider (digitalt)
- Kurs i universell utforming av dokumenter (fysisk)
- Kurs i universell utforming av dokumenter (digitalt)
