Bli kjent med vår kursinstruktør innenfor webdesign, utvikling og publisering, Hans Aamodt.
Kategori: HTML
Det er ikke bare å ta det perfekte bildet og deretter publisere det på nettsiden. Det er noen ting du alltid bør gjøre, før bildet havner på nettsiden din. Hva er alt-tekst? Alt-tekst er en tekst som beskriver bildet. Hvorfor skal du bruke det? Hvordan legger du til alt-tekst? I en publiseringsløsning vil du få […]
Koding er ikke noe for meg! Er du designer og har tenkt dette? Da bør du revurdere! Gjør koding deg engstelig? Skygger du unna når du hører begreper som HTML, CSS, tagger og class? Er du designer i dag vil du ha stor nytte av å kunne litt koding (i denne forbindelse snakker jeg om […]
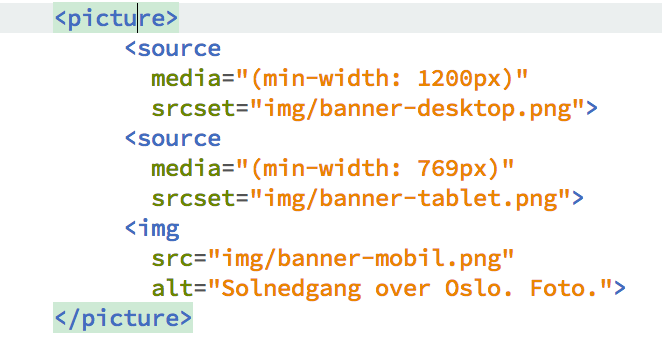
Det finnes en rekke utfordringer knyttet til det å utvikle en responsiv nettside, hvordan vi tilpasser bilder til ulike skjermoppløsninger på en effektiv måte er definitivt en av disse. Med taggen picture har du nå mulighet til å løse denne utfordringen på en ny og mer optimalisert måte. Eksempel på responsive bilder i HTML med picture: Kjenner […]
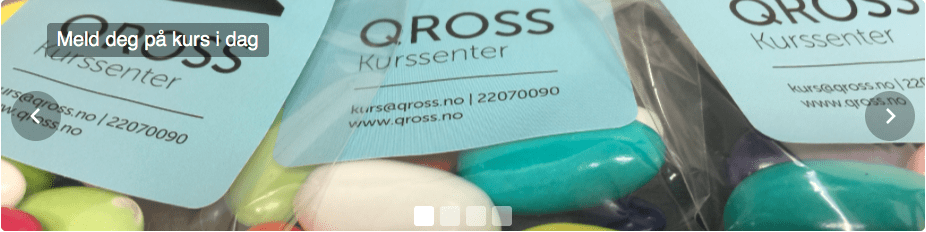
Et veldig vanlig spørsmål fra «alle» som skal utvikle en nettside er bruk av bildekarusell (med og uten tekst), typisk på forsiden. Hvordan lager man det? Hvordan bør den utformes? Hvor mange slides bør man ha? Skal man kombinere bilder og tekst? Hva med linker? Spørsmålene er mange, men ofte er det feil spørsmål som […]
På en responsiv nettside i dag er det utfordringer knyttet til bilder hva gjelder størrelse. Et bilde som skal vises i stor versjon på desktop passer ikke nødvendigvis like godt på mobil, og det er utfordringer knyttet til filstørrelse. Den mest vanlige løsningen på en responsiv nettside i dag er å skalere bilder i prosent: […]
Oppdatering juli 2021: Brackets er snart historie. Du som koder har ganske sikkert et favorittprogram. Ofte får jeg inntrykk av at mange er ganske lojale mot programmet man på et tidspunkt valgte, og kanskje ikke vurderer alternativer. Brackets, som ble lansert i versjon 1 for kort tid siden, er imidlertid et alternativ du bør ta […]