Det skjer mye spennende i CSS, utviklingen går raskt og vi får stadig flere muligheter til å jobbe på smarte måter. Validering av skjema og visuelle tilbakemeldinger til brukerne har bydd på mang en utfordring opp igjennom årene. Men, nå kan dette gjøres på en svært enkel måte. Sjekk ut videoen nedenfor.
Kategori: HTML
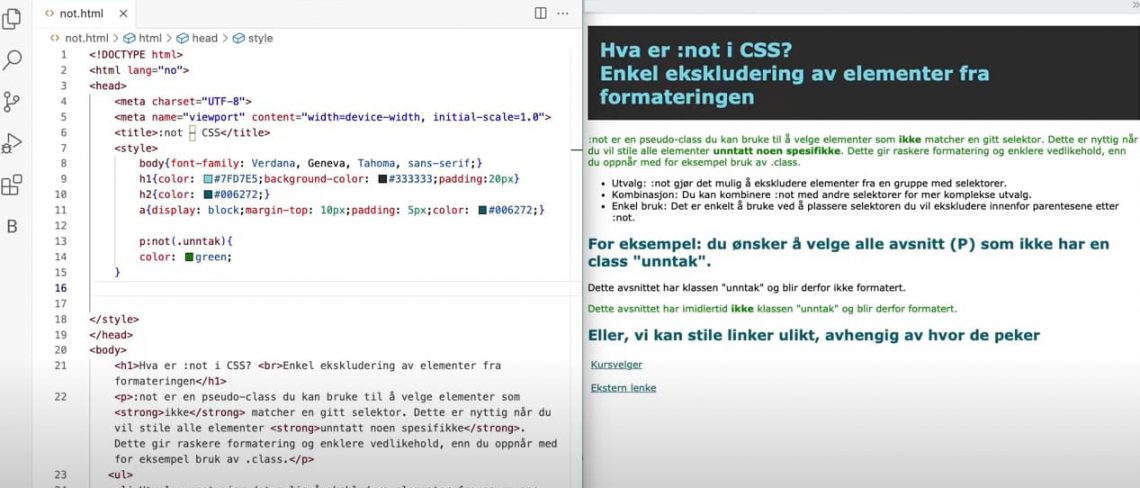
Med :not vil du sannsynligvis slippe unna en del klasse, effektivisere utviklingen og ikke minst, lette vedlikeholdsarbeidet.
Er du lei av å lete internett rundt etter løsninger på problemer du støter på når du koder? Med denne KI-assistenten i Visual Studio får du kunstig intelligens i Visual Studio som hjelper deg når du koder. Har du ikke prøvd det enda så er det ingen grunn til å vente!
Lenker er en viktig del av nettsider, men det er ofte en oversett faktor når det kommer til universell utforming. Klart definerte lenketekster og riktig formatering av lenker kan imidlertid bidra til å forbedre universell utforming og tilgjengelighet på nettsider. Skriver du fortsatt «Les mer» eller «Klikk her»? Hva er en korrekte lenketekster? En korrekt […]
Spørsmål: Vi har i dag en nettside som kun er på norsk, men skal nå utvide med flere andre språk og gjøre den flerspråklig. Det er ønskelig å formatere/style deler av innholdet ulikt avhengig av hvilket språk brukeren har valgt. Hvordan gjør vi dette enklest mulig med CSS? Svar: For å formatere/style innholdet på nettsiden […]
HTML og CSS er to av de grunnleggende språkene som brukes i webdesign. Mange som jobber med digitale flater og nettsider i dag bruker plattformer og verktøy som for eksempel WordPress, Craft, Drupal, Wix eller Squarespace, for å nevne noen. Disse plattformene gjør det enkelt å lage nettsider uten å vite noe om kode. Men, […]
Vi er vant til å bruke emojier på telefonen, og det er også lett tilgjengelig andre steder som for eksempel på Mac. Men, hva om du ønsker å bruke emoji på nettsiden din? Er det mulig? Ja, med HTML emoji! Emojier er tegn i tegnsettet UTF-8, tegnsettet du mest sannsynlig bruker på nettsiden din. Hvis […]
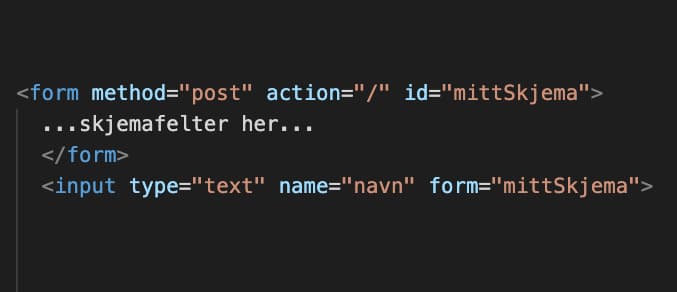
De fleste som jobber med nettsider er i en eller annen forbindelse nødt til å håndtere skjemaer (forms) i HTML. Skal du ha et kontaktskjema, bestillingsskjema, handlevogn, pålogging, kommentarfelter eller lignende så kommer du ikke utenom <forms>. I et HTML-skjema har det alltid vært en regel at alle skjemafelter må ligge innenfor form-taggen for at […]
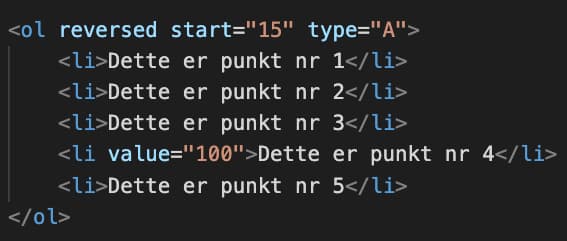
Du har kanskje brukt ordered lists i HTML for å skape en nummerert liste. Men, visste du at det finnes en rekke attributter som gjør at du kan tilpasse listen i HTML, uten å for eksempel bruke CSS? Først, en helt ordinær liste: Som vil se slik ut: Dette er punkt nr 1 Dette er […]
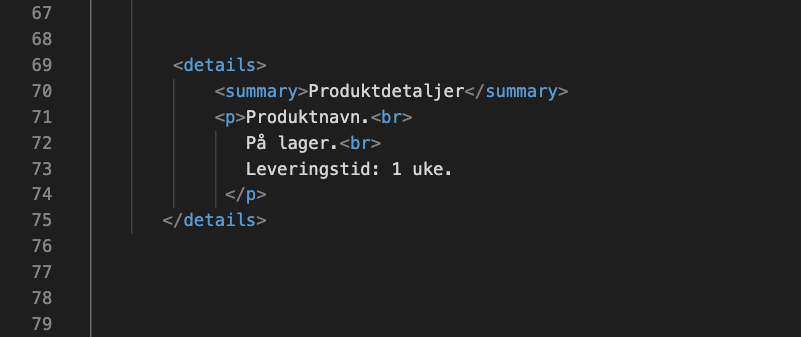
Spørsmål: Vi har i dag en Accordion («trekkspillmeny») hvor man kan åpne et element for å se mer informasjon. Klikker man på nytt lukkes elementet. Dette er basert på JavaScript, jeg tror kanskje det er jQuery som brukes. Er det mulig å lage noe lignende uten bruk av JavaScript? Svar: Ja, det lar seg gjøre […]