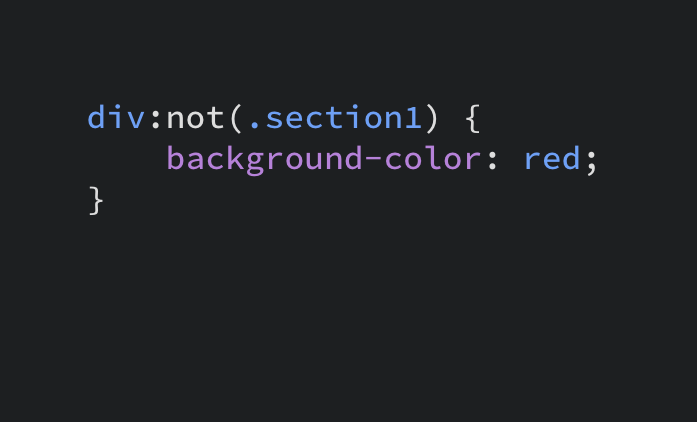
Spørsmål: Istedenfor å formatere alle elementer som bruker en bestemt class, er det mulig å formatere alle elementer som ikke bruker en bestemt class? Svar: Ja, dette kan du gjøre med :not(). Eksempel: I dette eksempelet vil div nr 2 (.section2) formateres, men ingen av elementene med class .section1. :not() har i dag bred støtte. […]
Kategori: CSS
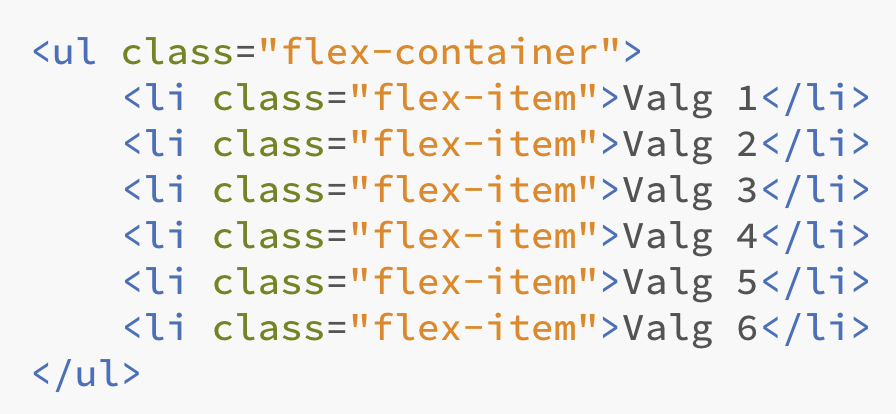
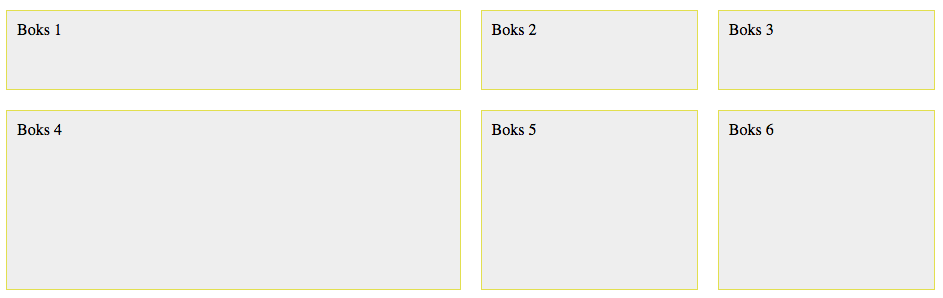
Spørsmål: Hvordan kan jeg på en enkel måte distribuere en serie menyvalg horisontalt med like mye avstand? Svar: Det er mange måter å gjøre dette på, men den enkleste er sannsynligvis å gjøre bruk av Flexbox. Med Flexbox har vi mulighet til å enkelt distribuere en serie elementer horisontalt, med lik avstand mellom elementene. Først, […]
Attribute selectors er en smart måte å formatere innhold på, basert på tagger og deres attributter. Istedenfor å kun rette oss mot en bestemt HTML-tag, kan vi i tillegg rette oss inn mot et attributt. I tillegg er det mulig å teste på verdien av attributtet, og da begynner det å bli svært interessant og […]
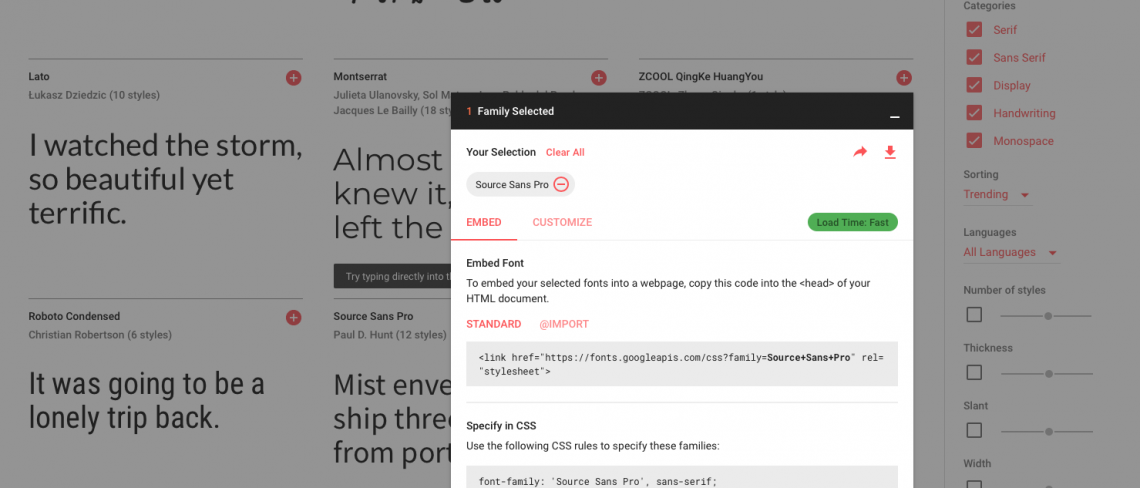
Mye har endret seg for deg som jobber med produksjon av nettsider de siste årene. En av de nye mulighetene vi har fått i CSS er bruk av webfonter. I gamle dager måtte vi holde oss til standardfonter og dermed hadde vi lite spillerom når det kom til hvilke fonter vi kunne bruke på nettsiden. […]
Spørsmål: Jeg bruker Brackets og lurer på om det er noen mulighet for å automatisk formatere koden? Det er tidkrevende å gjøre dette manuelt, og et uformatert dokument blir ofte uoversiktlig å jobbe med. Så, for å spare tid, går det an å automatisere dette? Svar: Ja, dette er fullt mulig, med en plugin kalt […]
Bli kjent med vår kursinstruktør innenfor webdesign, utvikling og publisering, Hans Aamodt.
CSS gradients gjør at du kan bruke forløpninger på bakgrunn uten bruk av bilder. Dette gir en rekke fordeler: Du slipper å bruke bilder (og du slipper å lage de). Det er lettere å laste. Det er enklere (kun en linje kode). Det er enklere å vedlikeholde. Det er mer fleksibelt. Først klargjør vi elementet […]
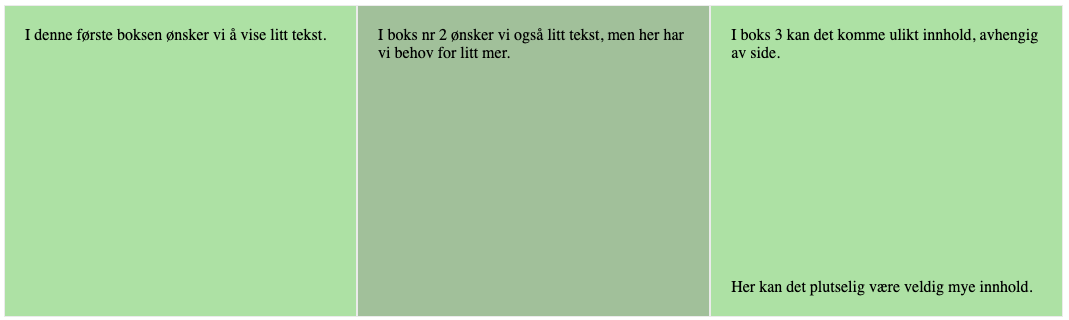
Utfordringen er: du skal lage en nettside med flere kolonner, hver kolonne skal ha en bakgrunnsfarge. Innholdet i kolonnene vil variere og du vet ikke hvilken kolonne som vil være høyest (en kolonne vil normalt utvide seg og tilpasse seg innholdet). Problemet er: siden høyden på kolonnene er ulik (på grunn av ulikt innhold) vil […]
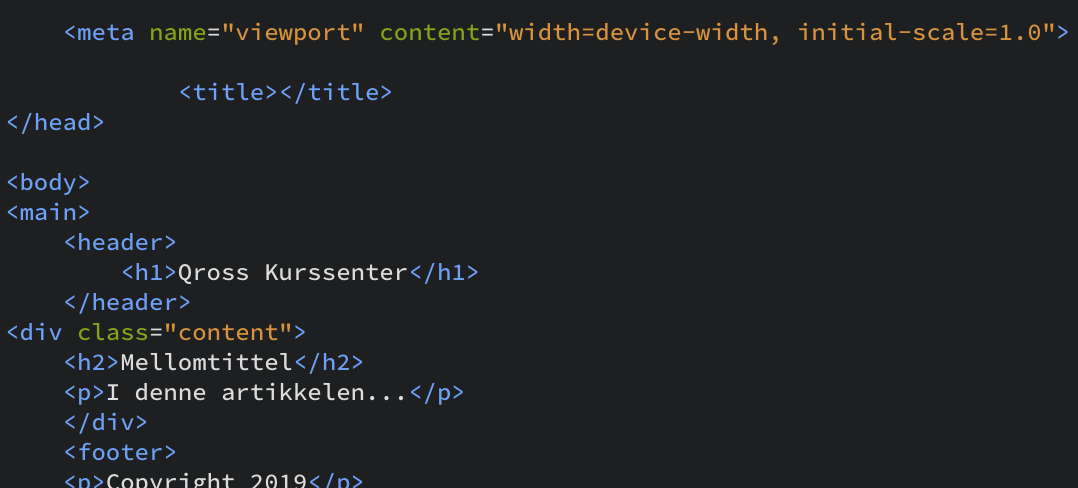
CSS Grid Layout er en ny layoutmodul i CSS. Dette er den første CSS-modulen som er spesifikt laget for å bygge sidelayout. Med CSS Grid kan vi posisjonere elementer i 2 dimensjoner, kolonner og rader (i motsetning til Flexbox hvor du må velge kolonner eller rader). Et lite eksempel på CSS Grid Layout <div class=»container»> […]
Det finnes ulike måter å sentrere innhold vertikalt på. En ofte brukt metode er å sette position:absolute og transform (for å flytte elementet), med de utfordringer som da kan oppstå (avhengig av hvor du gjør det). Dette kan fungere ok i mange situasjoner, men har du jobbet med absolute-posisjonerte elementer så vet du at det […]