Det skjer mye spennende i CSS, utviklingen går raskt og vi får stadig flere muligheter til å jobbe på smarte måter. Validering av skjema og visuelle tilbakemeldinger til brukerne har bydd på mang en utfordring opp igjennom årene. Men, nå kan dette gjøres på en svært enkel måte. Sjekk ut videoen nedenfor.
Kategori: CSS
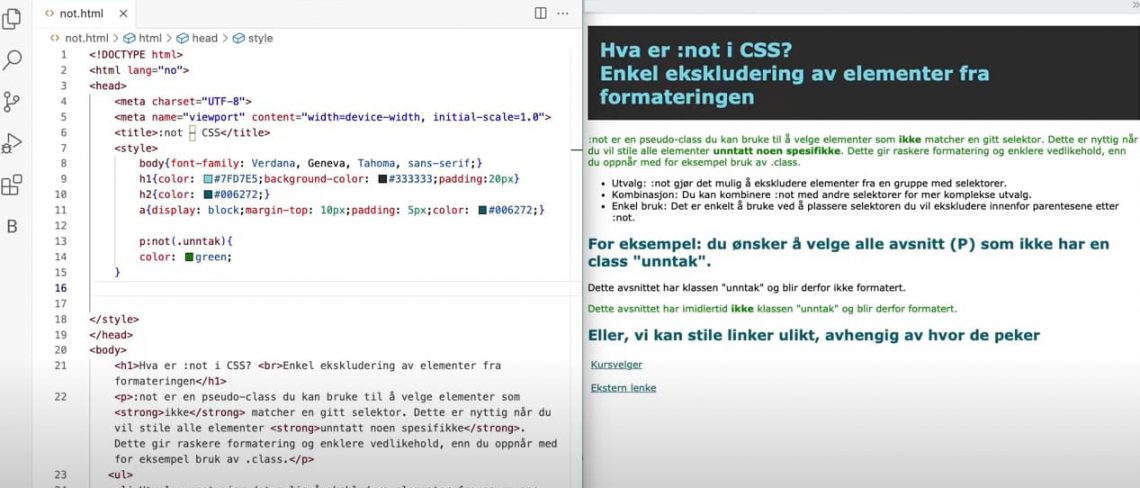
Med :not vil du sannsynligvis slippe unna en del klasse, effektivisere utviklingen og ikke minst, lette vedlikeholdsarbeidet.
Er du lei av å lete internett rundt etter løsninger på problemer du støter på når du koder? Med denne KI-assistenten i Visual Studio får du kunstig intelligens i Visual Studio som hjelper deg når du koder. Har du ikke prøvd det enda så er det ingen grunn til å vente!
Spørsmål: Vi har i dag en nettside som kun er på norsk, men skal nå utvide med flere andre språk og gjøre den flerspråklig. Det er ønskelig å formatere/style deler av innholdet ulikt avhengig av hvilket språk brukeren har valgt. Hvordan gjør vi dette enklest mulig med CSS? Svar: For å formatere/style innholdet på nettsiden […]
HTML og CSS er to av de grunnleggende språkene som brukes i webdesign. Mange som jobber med digitale flater og nettsider i dag bruker plattformer og verktøy som for eksempel WordPress, Craft, Drupal, Wix eller Squarespace, for å nevne noen. Disse plattformene gjør det enkelt å lage nettsider uten å vite noe om kode. Men, […]
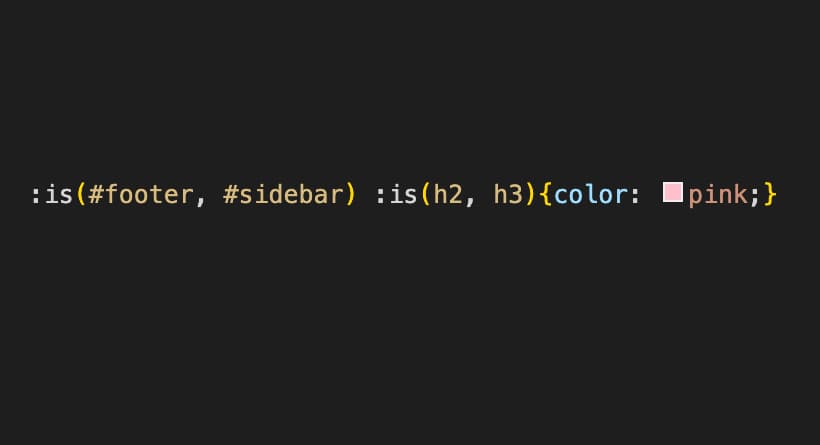
Jobber du med CSS har du helt sikkert laget stiler for å formatere ulike elementer på samme måte, med bruk av komma, slik som dette: I dette eksempelet formateres h2 og h3 i henholdsvis #footer og #sidebar, og dette gjør vedlikeholdet enklere enn å definere de hver for seg slik som dette: Men, med :is […]
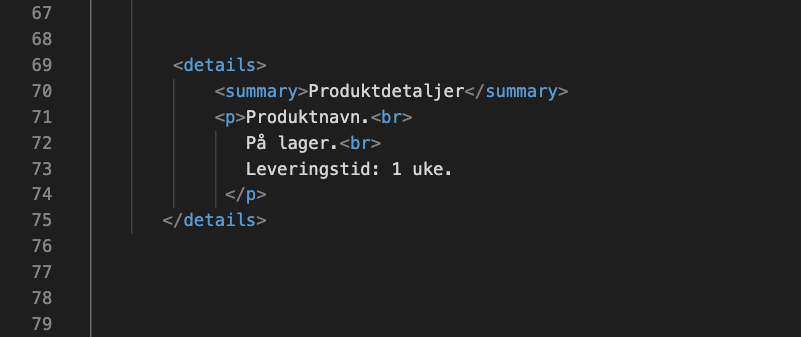
Spørsmål: Vi har i dag en Accordion («trekkspillmeny») hvor man kan åpne et element for å se mer informasjon. Klikker man på nytt lukkes elementet. Dette er basert på JavaScript, jeg tror kanskje det er jQuery som brukes. Er det mulig å lage noe lignende uten bruk av JavaScript? Svar: Ja, det lar seg gjøre […]
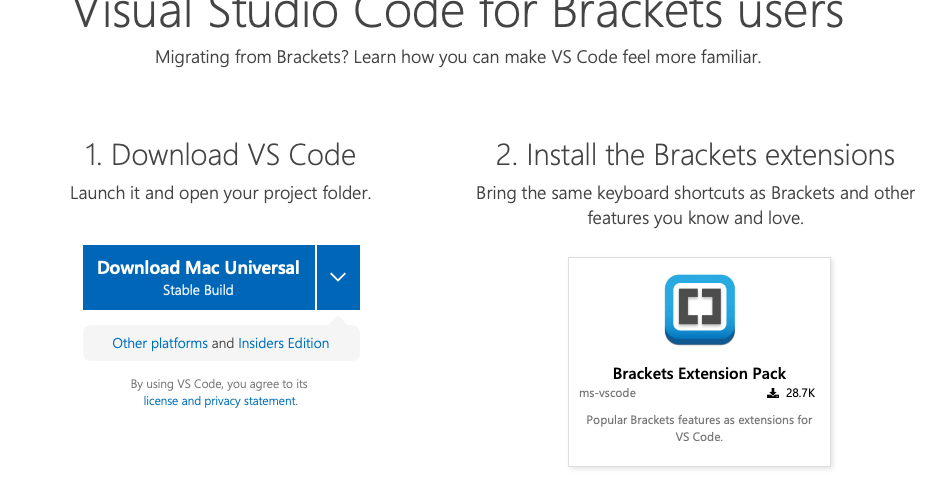
Sverger du til Brackets når du koder? Da er det verdt å få med seg at programmet fra september av ikke lenger vil være tilgjengelig. Men, som et ledd i partnerskapet mellom Adobe og Microsoft så kan du nå gå over til Visual Studio Code (gratis) og få Brackets-funksjonalitet via en plugin. Overgangen burde da […]
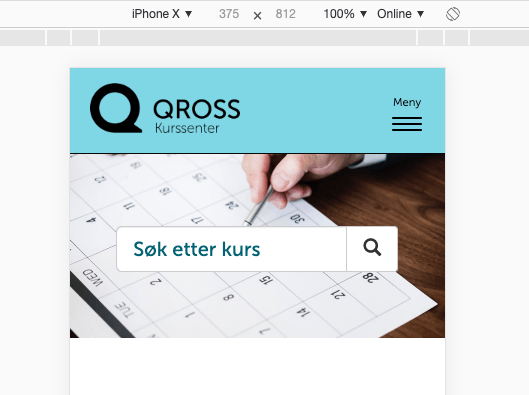
Jobber du med utvikling av nettsider vil du ha behov for å sjekke hvordan siden fungerer og ser ut på ulike enheter og skjermstørrelser. I tillegg til å teste på de faktiske enhetene finnes det en rekke verktøy som kan hjelpe deg. Et av disse har du innebygd i nettleseren din, helt uten å installere […]
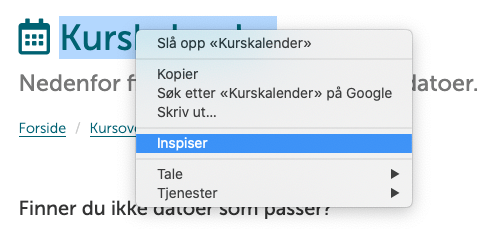
Når du jobber med nettsider vil det ofte være nødvendig å inspisere / undersøke koden, enten for å finne ut av feil, eller for å finne de riktige elementene du skal tilpasse. Dette kan du enkelt gjøre i nettleseren din med valget «Inspiser» eller «Undersøk». Dette kan for eksempel være hvis du jobber med CSS […]