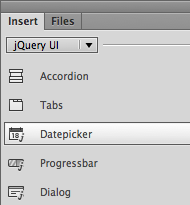
I Dreamweaver CC er jQuery UI integrert. Et av elementene vi kan sette inn er Datepicker, for å gjøre valg av dato i et skjema enklere for brukeren. Datepicker setter du inn fra Insert-panelet og valget jQuery UI som vist her:

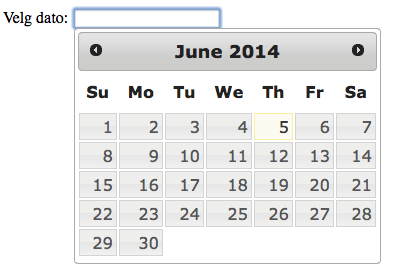
Som standard kommer denne kalenderen i engelsk versjon:
Hvordan endre språk på jQuery Datepicker til norsk?
Gå til denne siden og last ned filen «jquery.ui.datepicker-no.js«:
http://jquery-ui.googlecode.com/svn/tags/latest/ui/i18n/
Lagre filen i ditt prosjekt.
I HTML-dokumentet legger du til følgende i <head> (vært oppmerksom på at stien til filen er korrekt). Dette er referansen til språkfilen du lastet ned:
<script type="text/javascript" src="jquery.ui.datepicker-no.js"></script>
Nederst i dokumentet (rett før <body>) må du referere til hvilket språk du ønsker å bruke, altså norsk. Koden nedenfor viser hva du må legge til:
$.datepicker.regional['no']
Dette legger du inn i følgende kode nederst i dokumentet:
<script type="text/javascript">
$(function() {
$( "#Datepicker1" ).datepicker($.datepicker.regional['no']);
});
</script>
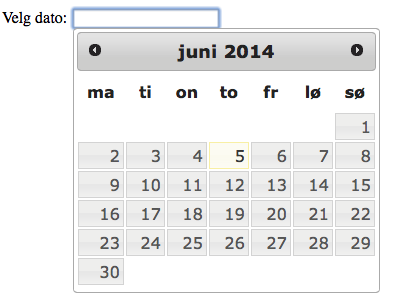
Resultatet er norsk utgave av kalenderen: