Spørsmål:
Hvordan kan jeg på en enkel måte distribuere en serie menyvalg horisontalt med like mye avstand?
Svar:
Det er mange måter å gjøre dette på, men den enkleste er sannsynligvis å gjøre bruk av Flexbox.
Med Flexbox har vi mulighet til å enkelt distribuere en serie elementer horisontalt, med lik avstand mellom elementene.
Først, litt HTML:
<ul class="flex-container"> <li class="flex-item">Valg 1</li> <li class="flex-item">Valg 2</li> <li class="flex-item">Valg 3</li> <li class="flex-item">Valg 4</li> ... </ul>
Så, litt CSS:
.flex-container{padding: 0;margin: 0;display: flex;flex-flow: row wrap;justify-content: space-around;background-color: #333333;}.flex-item{background: #333333;padding: 5px;width: 150px;list-style: none;color: #ffffff;font-weight: bold;text-align: center;}
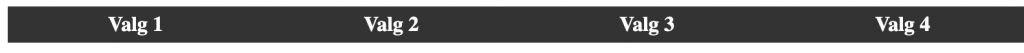
Resultat:

Relaterte kurs
Se våre kurs i HTML, CSS og JavaScript.
Del denne artikkelen: