Hvordan bruke Drag and Drop interaction i Adobe Captivate? Det hele er veldig enkelt med den innebygde veiviseren. Med denne funksjonen kan du skape interaktive oppgaver for brukerne.
Oppskriften består av 3 steg
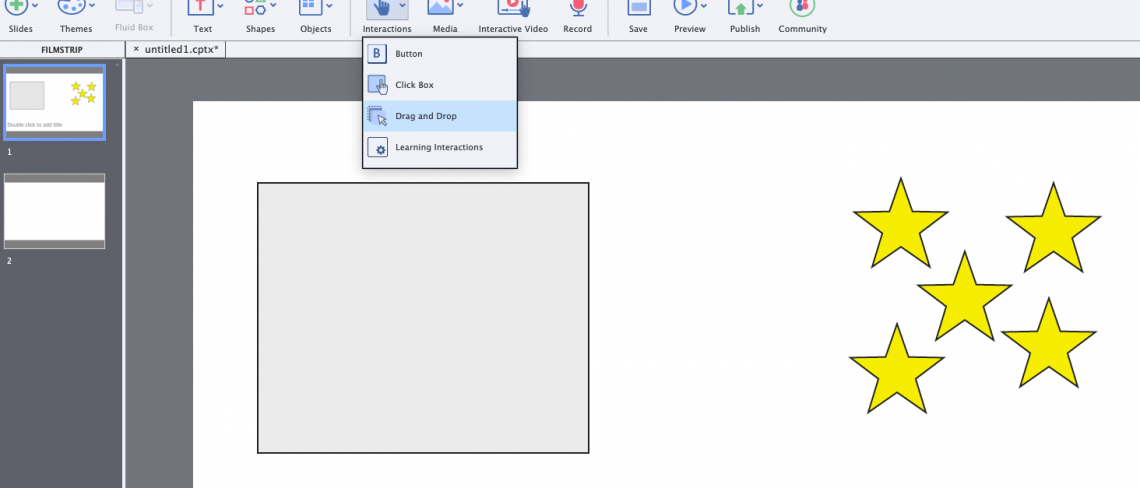
Gå til Interactions og velg Drag and Drop.

Sliden åpnes nå i en ny visning, hvor du har valgene for å å lage en Drag and Drop funksjonalitet i toppen.

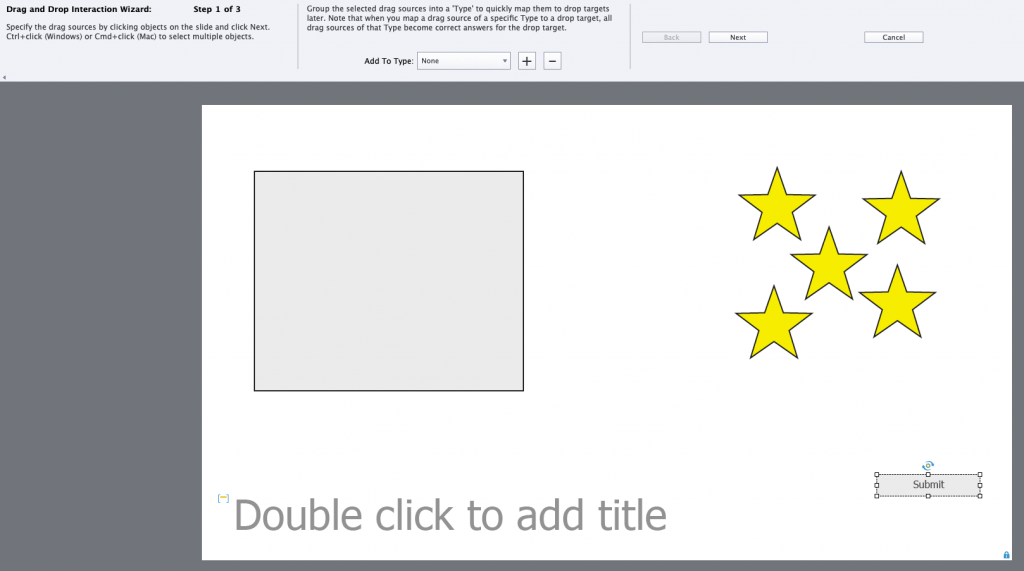
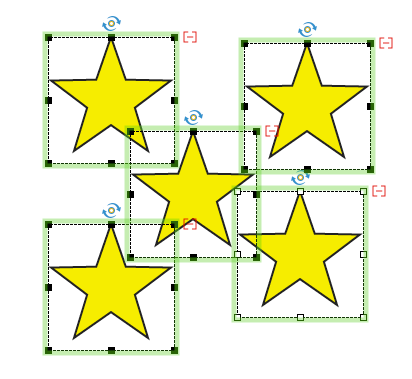
Steg 1 – Start med å markere elementene som skal dras (Drag). Klikk Next.

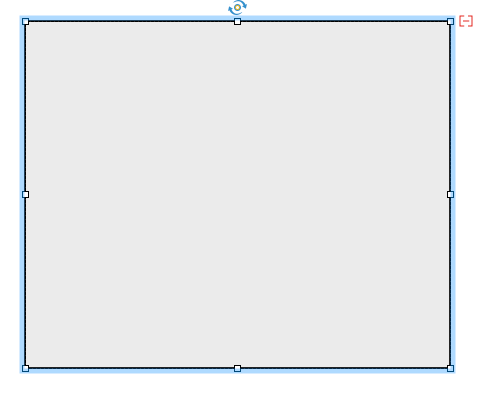
Steg 2– Marker så element(ene) som er målet (Drop). Klikk Next.

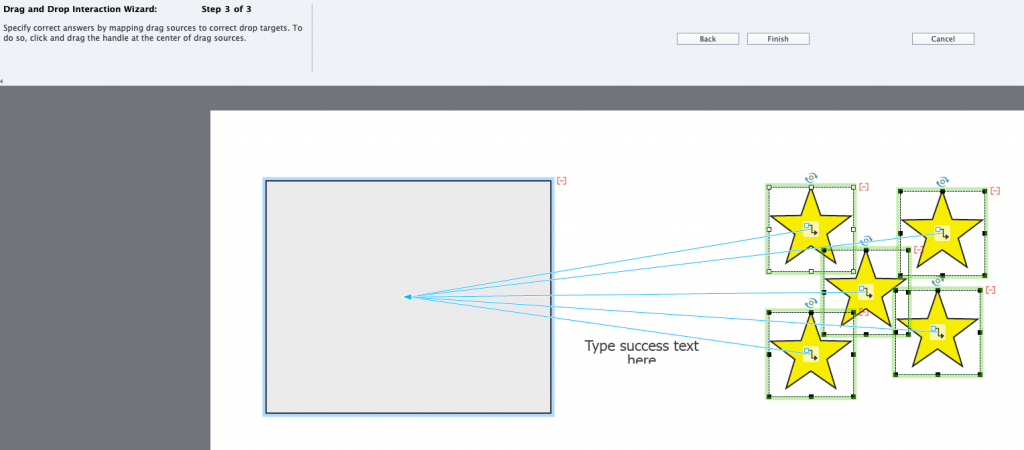
Steg 3 – Her definerer du korrekt svar ved å dra pilen fra elementet i steg 1 til elementet definert i steg 2.

Tester du nå prosjektet ditt i nettleseren vil du kunne dra elementene (i dette eksempelet stjernene) inn i den grå boksen.