Når du starter opp med et nytt prosjekt i Adobe Dreamweaver bør du alltid starte med å definere det som kalles en lokal site. Dersom du ikke gjør dette og begynner å produsere sider, vil du ganske raskt støte på problemer. I denne artikkelen skal jeg ta deg igjennom de stegene som er nødvendig for å begynne å jobbe med en ny website i Dreamweaver CS5 (og ja, det er noen små forandringer fra tidligere versjoner).
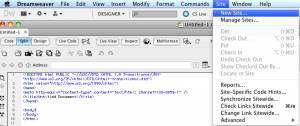
Site – New Site
Det er flere steder vi kan gå for å definere en ny site (et nytt prosjekt), men det enkleste er å velge Site – New Site fra menylinjen øverst i programmet.

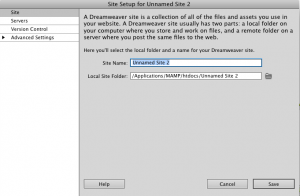
Local Site
Dialogboksen Site Setup åpnes og det første du gjør her er å definere hvor du ønsker å lagre filene som hører til prosjektet/websiten. Skriv først inn Site Name. Dette er navnet på prosjektet/websiten og brukes i Files-panelet for å skille mellom de ulike prosjektene du har definert. Neste steg er å definere Local Site Folder. Dette er mappen du ønsker å lagre filene til prosjektet i (rotmappen). Dette er gjerne en mappe du har opprettet på forhånd, og du har kanskje til og med lagt inn en del filer og mapper her som du vet du får behov for til dette prosjektet. Mappen kan i prinsippet ligge hvor som helst. Det eneste stedet du ikke bør lagre filene dine er inne i programmappen til Adobe Dreamweaver. Inne i rotmappen kan du selvfølgelig lage den strukturen du måtte ønske i form av mapper og undermapper.
Når Site Name og Local Site Folder er definert er du i prinsippet klar til å begynne å jobbe med det nye prosjektet. Nå vet Dreamweaver hvor alle filer som hører til prosjektet ligger lagret. Når du oppretter nye filer vil du automatisk sendes til denne mappen når du skal lagre filene, slik at alle nye filer også lagres på riktig sted.

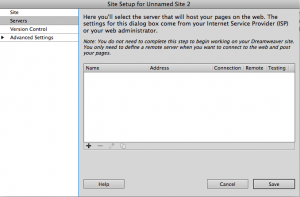
Servers
Det neste valget i Site Setup er Servers. Denne delen av dialogboksen har fått noen små, men viktige endringer i CS5. I tidligere versjoner av Dreamweaver har det kun vært mulig å sette opp en remote server og en testserver. I CS5 har vi mulighet til å definere flere servere, og vi kan enkelt krysse av for hvilken server som skal brukes som remote server og hvilken som skal brukes som testserver (dersom du har behov for dette).

Start med å trykke på + for å legge til en ny server.

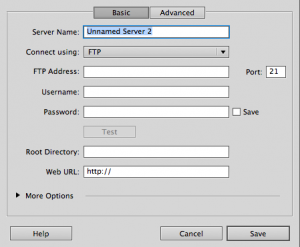
For å definere et nytt webhotell legger du til følgende:
- Server Name: navn på server, for å skille den ut i listen over servere
- Connect using: FTP
- FTP Address: adressen til serveren
- Username: brukernavn
- Password: passord
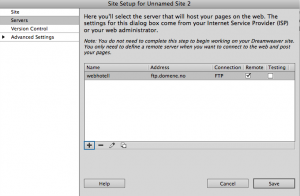
Dette er alt du trenger for å koble deg opp til webhotellet og kunne publisere filer. Trykk Save og du vil se serveren i listen slik som vist nedenfor.

Legg merke til at det finnes to kolonner til høyre i dialogboksen, Remote og Testing. Dersom det er webhotellet du har definert skal det her være krysset av for Remote. Trykk Save og du er ferdig med nødvendig Site Setup for å starte et nytt prosjekt i Dreamweaver. Merk at du ikke er nødt til å definere en server for å starte et nytt prosjekt, det holder med Site Name og Local Site Folder. Men, om du har tilgang til serveren er det like greit å sette opp denne med en gang, innstillingene vil da lagres og være tilgjengelig så fort du har behov/ønske om å publisere.
Teste publisering uten å publisere til webhotell?
Hvis du ikke har tilgang til en webserver å publisere til kan du teste publisering allikevel. Hvis du følger punktene over, der hvor du definerer server, velg «Local/Network» istedenfor FTP, og sett opp en mappe på din egen maskin. Du vil da kunne teste hvordan du publiserer filer i Dreamweaver. Filene vil imidlertid ikke bli «publisert», bare kopiert til en annen mappe på maskinen din.
Har du lyst å lære mer om Adobe Dreamweaver? Sjekk ut kursene våre her: www.qross.no/kurs/adobe-dreamweaver