CSS Grid Layout er en ny layoutmodul i CSS. Dette er den første CSS-modulen som er spesifikt laget for å bygge sidelayout. Med CSS Grid kan vi posisjonere elementer i 2 dimensjoner, kolonner og rader (i motsetning til Flexbox hvor du må velge kolonner eller rader).
Et lite eksempel på CSS Grid Layout
<div class="container"> <div class="item">Boks 1</div> <div class="item">Boks 2</div> <div class="item">Boks 3</div> <div class="item">Boks 3</div> <div class="item">Boks 4</div> <div class="item">Boks 5</div> <dvi class="item">Boks 6</div> </div>
Dislay: grid
Nedenfor lager vi 3 kolonner (hvorav hvert element opptar 2 deler (2fr) av plassen (fraction of the free space), 1 del og 1 del. Vi deler så i 2 rader, den ene er 100px høy, den andre 200px høy.
.container{
display: grid;
grid-template-columns: 2fr 1fr 1fr;
grid-template-rows: 100px 200px;
}
.item{
background: #eee;
margin: 10px;
border: solid 1px #e2e040;
padding: 10px;
}
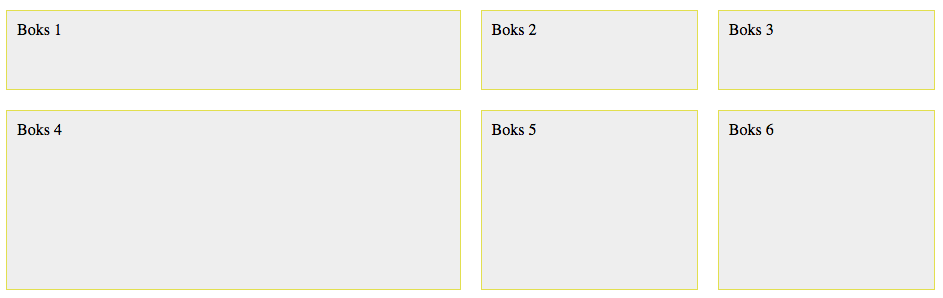
Resultat – 3 kolonner, 2 rader