De fleste vil ønske et kontaktskjema på nettsiden for å gjøre det enkelt for kunder å ta kontakt. Å lage et kontaktskjema i WordPress vil i de fleste tilfaller innebære å bruke en plugin, med mindre du bruker et tema som har kontaktskjema inkludert. Så, hvilken plugin skal du velge?
Noen punkter jeg ser etter i valg av plugin for kontaktskjema i WordPress
- Muligheter for tilpasning av skjema.
- Mulighet for å lage flere skjemaer (og eventuelt ulike type skjemaer som bestillingsskjema, påmeldingsskjema osv.).
- Ingen reklame.
- Formatering – at du selv bestemmer utseende på skjema.
- Tilpasning av e-post til bruker (kvittering på innsendt skjema) og til eieren av nettsiden.
- Lagring av data.
- Plassering av skjema på nettsiden.
Dagens tips: Contact Form 7
Hvis vi søker etter Contact Form under Plugins i WordPress får vi i skrivende stund opp 3825 elementer. Ikke alle disse er plugins for å lage et kontaktskjema i WordPress, det kan være plugins som gir deg tilleggsfunksjoner til kontaktskjemaer. Men, det er uansett mange å velge mellom. Vårt tips for å lage kontaktskjema i WordPress er Contact Form 7.
Contact Form 7 – en plugin for å lage kontaktskjemaer og andre skjemaer i WordPress.
- Enkel å bruke.
- Kommer med et fiks ferdig kontaktskjema du kan plassere på ønsket side, i et innlegg eller en widget og som ikke krever noen form for konfigurering.
- Brukes med kortkoder (shortcodes) slik at du står fritt til å plassere skjemaer der du ønsker, på sider, innlegg eller i en widget.
- Du kan lage så mange skjemaer du ønsker.
- Kan brukes til ulike former for skjema, ikke bare kontaktskjema. F.eks. bestillingsskjema, påmeldingsskjema osv.
- Det er mulig å bygge skjemaer selv, med ønskede felter (inkl. validering).
- Støtte for e-post til kunde (kvittering), samt e-post til eier av nettsiden om mottatt melding.
- Kan utvides med Contact Form Database Addon eller Flamingo slik at alle henvendelser blir lagret i databasen og vises i kontrollpanelet i WordPress. Dette gir deg full oversikt og kontroll over alle henvendelser, historikk osv.
- Formatering følger temaet ditt, og det er samtidig enkelt å tilpasse med CSS.
Hvordan bruke Contact Form 7

Etter installasjon får du et nytt menyvalg i WordPress kalt Kontakt eller Contact (avhengig av om du bruker WordPress på norsk eller engelsk). Klikk på dette valget for å få en oversikt over dine skjemaer, mulighet for å redigere, samt mulighet for å lage nye skjemaer.

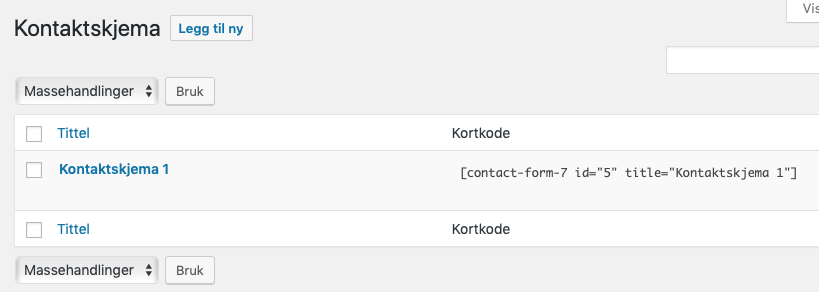
Du kan klikke deg inn på skjema for å redigere, eller du kan velge Legg til ny for å lage et nytt skjema.
Kortkode
Legg også merke til kolonnen Kortkode, dette er koden du legger inn der du ønsker å vise skjema (på en side, et innlegg eller i en widget). Du finner mer informasjon om hvordan du bruker skjema lenger ned i artikkelen.
Redigere eller lage nytt skjema
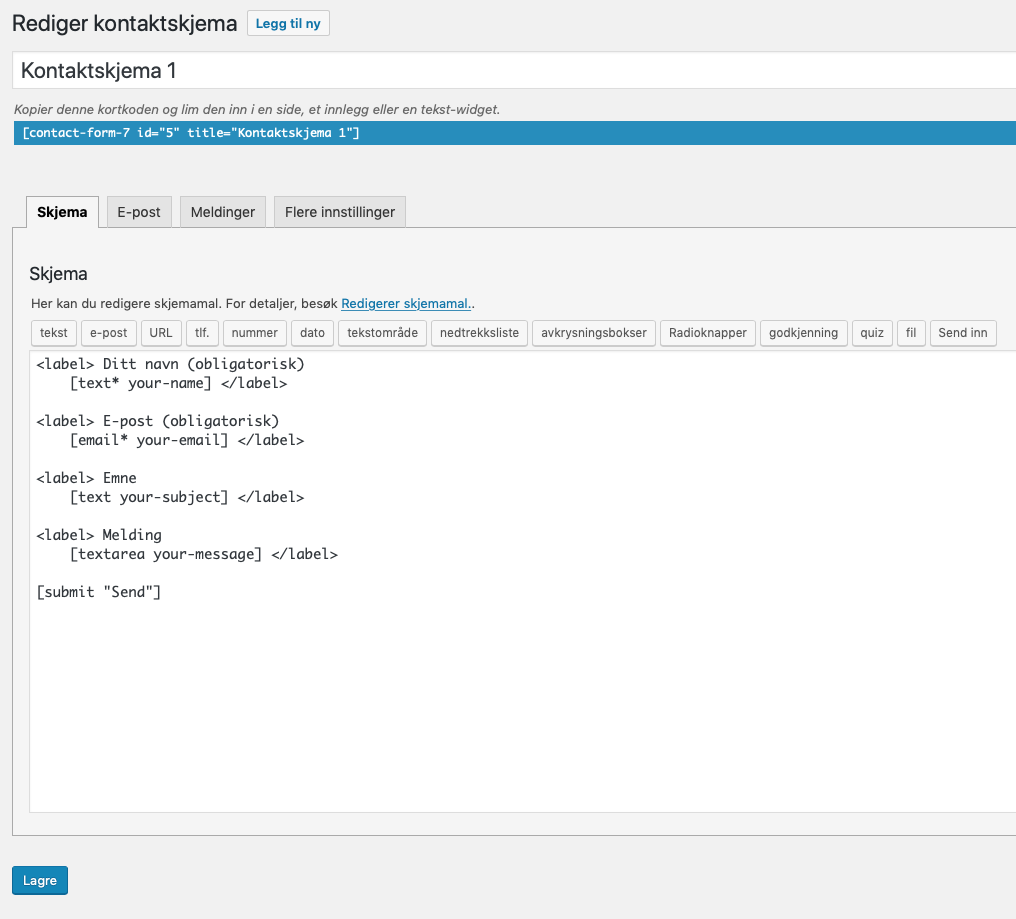
Inne i redigeringsmodus (eller hvis du har valgt å lage et nytt skjema) får du 4 faner.
- Skjema
- Her tilpasser du skjema ditt. Du har mulighet til å legge til flere felter via knappene øverst (tekst, e-post, url, tlf, nummer osv).
- Tips: du kan kopiere eksisterende felter for å lage nye, istedenfor å starte med blanke ark. Husk bare å endre teksten som forklarer hva feltet gjelder, samt navnet på feltet.
- Merk: selv om utgangspunktet her er et kontaktskjema i WordPress så kan du tilpasse skjema og lage bestillingsskjema, påmeldingsskjema osv.
- E-post
- På denne fanen tilpasser du e-posten som sendes når skjema fylles ut. Denne e-posten sendes til administrator på nettsiden.
- Merk: hvis du legger til nye felter i skjema må du huske å også legge de til i e-posten. Hvis du glemmer dette vil du ikke vite hva brukeren har skrevet i skjema.
- Tips: du kan her velge å aktivere E-post 2 for å sende en kvitteringsmail til kunden.
- Meldinger
- Denne fanen inneholder alle de ulike meldingene brukeren kan få i forbindelse med utfylling av skjema. F.eks Takk for din melding. Den har nå blitt sendt. etter at skjema er innsendt.
- Tips: her finner du også valideringsmeldinger som Dette feltet er påkrevd, Feltet er for kort osv. Tilpass alle meldinger slik du ønsker.
- Flere innstillinger
- Hvis du ønsker å legge til egne koder for ytterligere tilpasning av skjema.

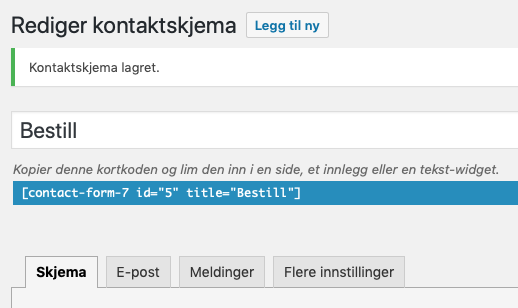
Legg merke til at du også inne i redigeringsmodus ser Kortkoden med en forklaring Kopier denne kortkoden og lim den inn på en side, et innlegg eller en tekst-widget.
Endrer du navnet på skjema vil også kortkoden endres.

Kortkode – slik bruker du skjemaet
I listen over skjemaer, eller inne i redigeringsmodus, finner du en Kortkode. Koden som ligger her er koden du trenger for å vise skjema på en side, et innlegg eller i en widget.
Kopier koden, gå til ønsket side, innlegg eller widget og lim inn.
[contact-form-7 id="5" title="Kontaktskjema 1"]
Skjema vil nå vises på nettsiden og formatering/design følger ditt valgte tema.

Merk: siden skjema settes inn med en Kortkode betyr det at du kan vise samme skjema på ulike steder på nettsiden, om ønskelig. Bare legg inn samme Kortkode med henvisning til det samme skjemaet.
Tilpasse skjemaer som er i bruk
Du kan når som helst gå tilbake til Kontakt og tilpasse et skjema som er brukt på nettsiden. Siden et skjema hentes inn via en Kortkode vil alle endringer automatisk tas i bruk hvis du lagrer skjema. Du trenger altså ikke kopiere Kortkoden og legge til skjema på nytt.
Oppsummert
Contact Form 7 er en av mange plugins for å lage kontaktskjema i WordPress. Som med det meste annet i WordPress har vi mange alternativer, og det er ikke nødvendigvis slik at det finnes et fasitsvar på hva du skal bruke. Men, har du ikke valgt plugin for kontaktskjema ennå vil jeg anbefale deg å teste ut Contact Form 7.

Hei,
Jeg bruker kontaktform 7 og nå plutselig har skriftfargen på selve kontaktskjema endret seg.
Se https://www.senter-ivi.no/pamelding-jobbsokerkurs-med-kulturforstaelse-mai/
Kan ikke noe særlig CSS hvis det er det som er nødvendig for å få svart skrift igjen, men prøver gjerne. Setter pris på tips da det har plutselig har blitt hvit skrift på alle skjemaer.
Sjekket skjemaet ditt nå og kan ikke se at det er noe feil med skriftfargen, den er svart. Skulle den allikevel være feil og du har behov for å justere CSS kan du gjøre følgende. Høyreklikk på teksten i nettleseren og velg «Inspiser element». Sjekk så hvilken stil som gjelder for teksten i panelet du får opp og legg merke til linjenr i CSS-filen. Gå så til CSS-filen for å gjøre ønskede endringer.