 Har du noengang fått tilsendt en Photoshop-fil (.psd), og basert på denne skulle designe en webside med CSS? Da vet du at det er mye jobb å finne ut av farger, fonter, fontstørrelser, korrekte størrelser og avstander på elementer, bilder osv. I mange tilfeller ender det opp med mye korrespondanse mellom designer og utvikler for å få på plass korrekte verdier, og unødvendig mye tid går med til jobben.
Har du noengang fått tilsendt en Photoshop-fil (.psd), og basert på denne skulle designe en webside med CSS? Da vet du at det er mye jobb å finne ut av farger, fonter, fontstørrelser, korrekte størrelser og avstander på elementer, bilder osv. I mange tilfeller ender det opp med mye korrespondanse mellom designer og utvikler for å få på plass korrekte verdier, og unødvendig mye tid går med til jobben.
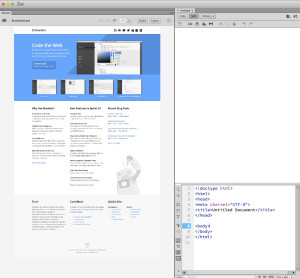
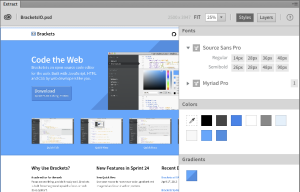
I Dreamweaver CC 2014 finner du nå et nytt panel kalt Extract. Panelet gjør at du kan vise Photoshop-filer (.psd) direkte i Dreamweaver. Poenget er å gjøre det lettere å finne fonter, farger, bilder, størrelser, avstander etc som du skal bruke på websiden du designer.
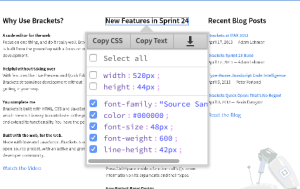
Med Extract blir jobben vesentlig enklere enn tidligere. I panelet i Dreamweaver kan du klikke på elementer og få direkte tilgang til CSS. Du kan kopiere CSS direkte inn i din egen CSS, og du kan kopiere tekst direkte fra Photoshop-filen inn i HTML-dokumentet.
Du får tilgang til fonter, farger og forløpninger og kan være trygg på at du bruker nøyaktig det designeren har valgt.
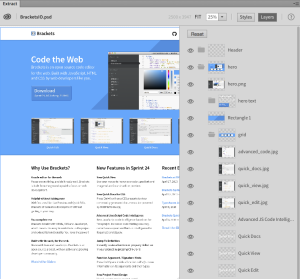
Du får full tilgang til layers.
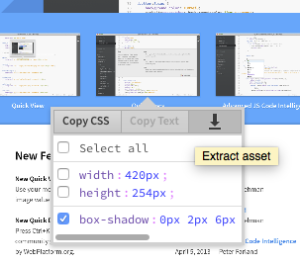
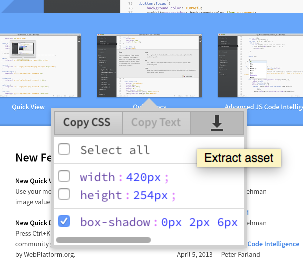
Du kan enkelt hente ut bildefiler ved å markere et bilde og velge Extract asset.
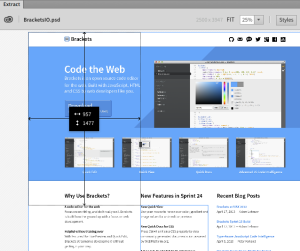
 Og til slutt, du kan måle størrelser/avstander i designet og være trygg på at du utvikler siden nøyaktig slik designeren har tenkt.
Og til slutt, du kan måle størrelser/avstander i designet og være trygg på at du utvikler siden nøyaktig slik designeren har tenkt.





Kommentarer