Søkeoptimalisering er et omfattende felt. Dette gjelder også for deg som bruker WordPress til nettsiden og/eller bloggen din. WordPress som system gjør mye riktig «ut av boksen», men det er allikevel noen «mangler», noe utvidelsen Yoast SEO kan hjelpe deg med.
Forfatter: Hans Aamodt
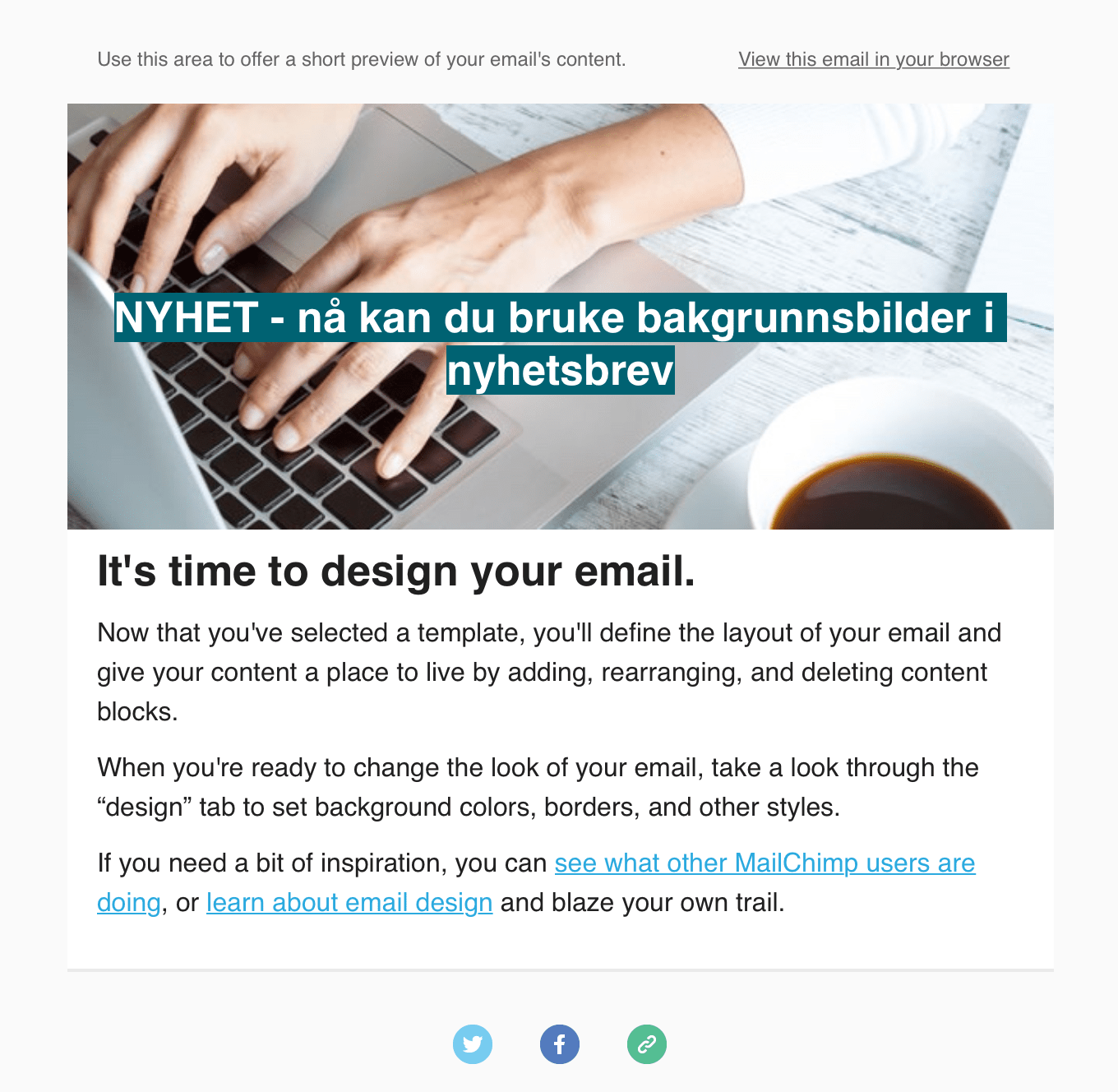
I en nylig oppdatering av MailChimp har det nå blitt mulig å bruke bakgrunnsbilder i nyhetsbrev.
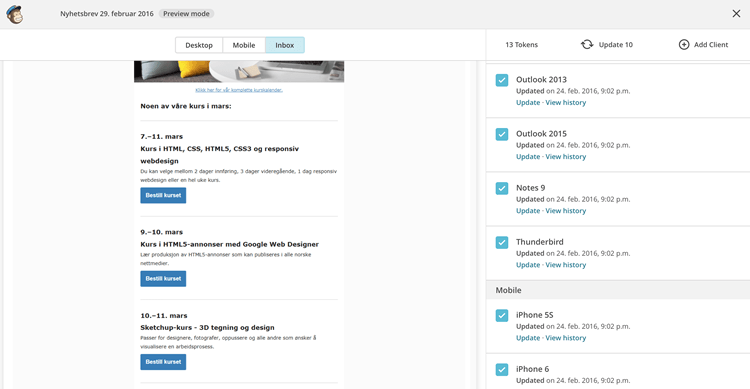
MailChimp Inbox Preview er en ny funksjon i MailChimp som gir deg bedre kontroll på hvordan nyhetsbrevene du sender ut ser ut i ulike e-postklienter.
Jeg har tidligere skrevet om media typer i CSS for å for eksempel kunne skille mellom layout/formatering på skjerm og utskrift. I CSS3 har vi imidlertid fått et nytt valg som gjør det enda enklere å tilpasse en side, ikke til media-typer, men til skjermoppløsning og portrett/landskapsmodus m.m. Dette kalles Media Queries og er nøkkelen […]
Det å lage animasjoner med CSS, helt uten JavaScript, Flash eller andre tillegg byr på nye muligheter for deg som ønsker å lage bannere eller andre animasjoner til bruk på egen nettside, annonser eller lignende.
På en responsiv nettside i dag er det utfordringer knyttet til bilder hva gjelder størrelse. Et bilde som skal vises i stor versjon på desktop passer ikke nødvendigvis like godt på mobil, og det er utfordringer knyttet til filstørrelse. Den mest vanlige løsningen på en responsiv nettside i dag er å skalere bilder i prosent: […]
Jeg har tidligere skrevet om bruk av background-size: cover for å lage et heldekkende skalerbart bakgrunnsbilde på en nettside (spørsmålet kom opp på vårt kurs i HTML5 og CSS3). object-fit: cover fungerer på tilsvarende måte, men brukes for å formatere bilder og video, og bestemme hvordan et bilde eller en video skal skaleres/plasseres innenfor et avgrenset […]
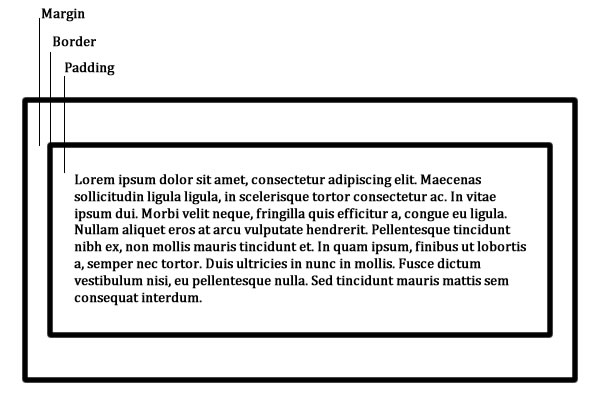
Når vi designer nettsider med CSS må vi forholde oss til måten størrelsen på elementer beregnes. Det er ikke så enkelt som at bredden/høyden man setter er den plassen elementet krever på skjermen. .top{ width: 200px; margin: 10px; padding: 10px; border: 1px solid #ccc; }
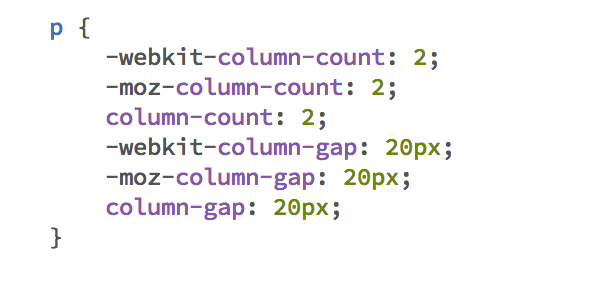
Å få tekst til å flyte mellom kolonner har ikke vært en enkel sak på nettsider. Men, med CSS3 kan vi nå gjøre dette ved hjelp av column-count. Dette støttes i alle moderne nettlesere (merk: du må bruke prefix for -moz og -webkit og for IE gjelder støtten fra IE10).
Oppdatering juli 2021: Brackets er snart historie. Du som koder har ganske sikkert et favorittprogram. Ofte får jeg inntrykk av at mange er ganske lojale mot programmet man på et tidspunkt valgte, og kanskje ikke vurderer alternativer. Brackets, som ble lansert i versjon 1 for kort tid siden, er imidlertid et alternativ du bør ta […]