Det er ikke bare å ta det perfekte bildet og deretter publisere det på nettsiden. Det er noen ting du alltid bør gjøre, før bildet havner på nettsiden din. Hva er alt-tekst? Alt-tekst er en tekst som beskriver bildet. Hvorfor skal du bruke det? Hvordan legger du til alt-tekst? I en publiseringsløsning vil du få […]
Forfatter: Hans Aamodt
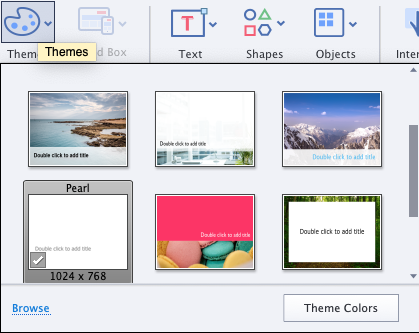
Themes er en av de nyttigste funksjonene i Adobe Captivate. Ved å bruke Themes på riktig måte sparer du mye tid både under utvikling og ikke minst ved vedlikehold av prosjekter. Hva er Adobe Captivate Themes? Du kan tenke på Themes som maler (selv om Adobe Captivate også har noe som heter Templates – disse […]
Har du noen gang hatt behov for å søke etter en tekst og bytte ut med noe annet, på tvers av alt innhold på nettsiden? Ønsker du å gjøre dette uten at det blir altfor teknisk? Uten å forholde deg til databasen? Det du trenger er en søk og erstatt plugin i WordPress. Flytting av […]
Et spørsmål jeg ofte får er: bør jeg bruke en eller flere lister i MailChimp? Spørsmålet kommer gjerne når man har abonnenter som skal motta ulikt innhold og man ønsker å skille disse fra hverandre for å ha kontroll. Mitt svar er som oftest nei. Ulempen med flere lister Siden lister er selve hjertet i […]
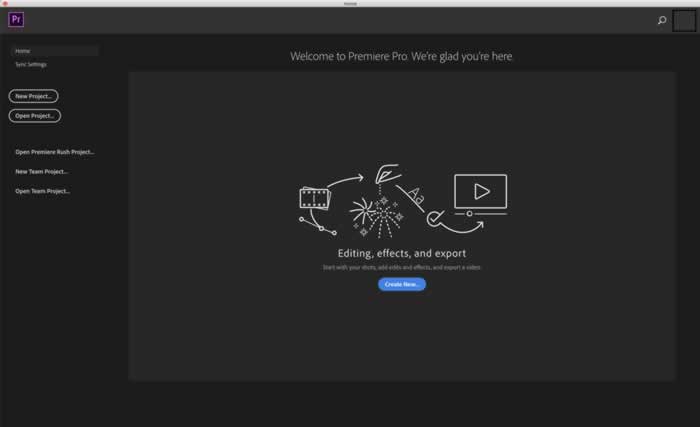
Spørsmål: Etter å ha oppdatert til Windows 10 og oppdatert Premiere Pro til CC 2019 (versjon 13.0) får jeg ikke åpnet prosjekter jeg har laget tidligere. Konvertere til nyere versjon Når jeg åpner originalfilen så får jeg spørsmål om å konvertere til nyere versjon, dette velger jeg OK på og da får jeg opp et […]
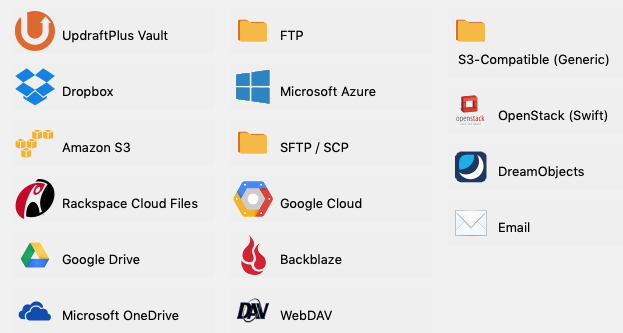
WordPress backup, sier du? Ja, backup av nettsiden (både filene og databasen). Gjør ikke webhotellet det da? Trenger jeg å tenke på sånt? Jo, det er helt korrekt, webhotellet du bruker tar backup av nettsiden din. Så hvorfor skal du bry deg? Det er flere grunner til at du burde ta backup (mer) på alvor […]
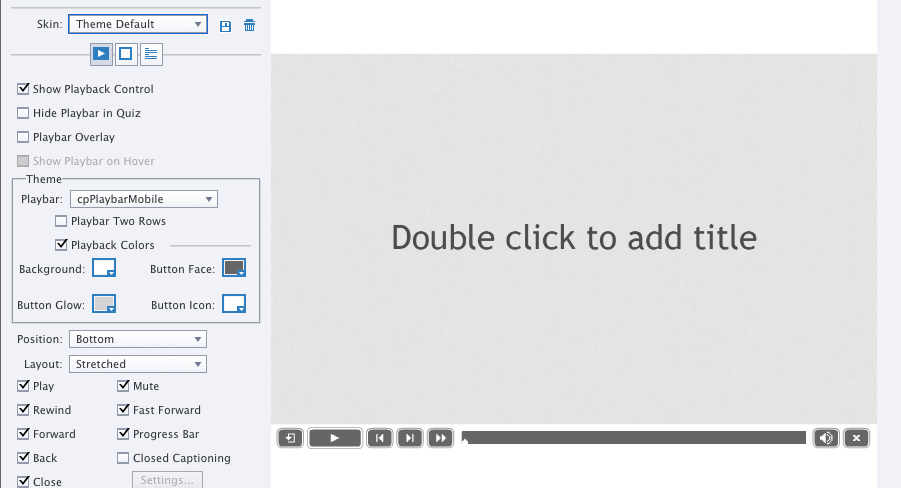
Spørsmål: Jeg har lyd på e-læringen min, er det en enkel knapp man kan sette inn slik at lyden skrus av (lydløs) under hele spillingen. Hvis det er slik at bruker ikke vil ha lyd… Svar: Ja, det er mulig å tilby brukeren å skru av lyden. Dette gjøres i Playback Control. Slik gjør du […]
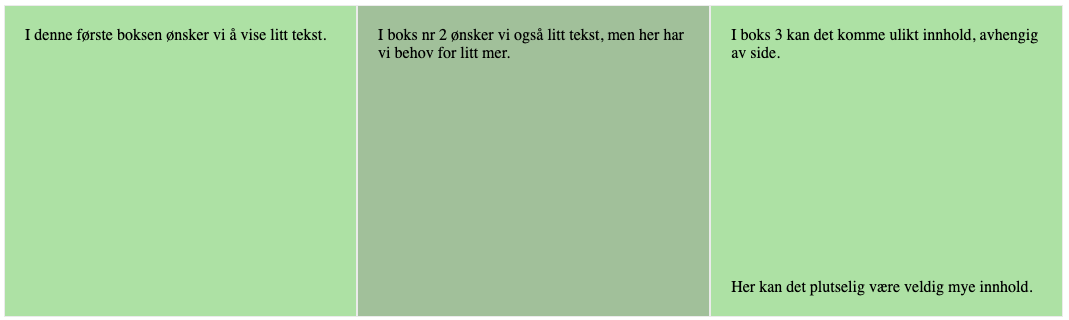
Utfordringen er: du skal lage en nettside med flere kolonner, hver kolonne skal ha en bakgrunnsfarge. Innholdet i kolonnene vil variere og du vet ikke hvilken kolonne som vil være høyest (en kolonne vil normalt utvide seg og tilpasse seg innholdet). Problemet er: siden høyden på kolonnene er ulik (på grunn av ulikt innhold) vil […]
For en tid tilbake fikk jeg i oppgave å hente ut data fra en RSS-feed for å presentere de i en slider/karusell på en WordPress side. Kravene til hvordan den skulle fungere var klare og letingen begynte. Det viste seg å ikke være helt enkelt å finne en plugin som løste oppgaven. Det finnes en […]
Bruker du Adobe Captivate 2017 på Mac OS X High Sierra? I så fall har du kanskje opplevd problemer med forhåndsvisning og/eller publisering? Du får rett og slett ikke se det ferdige prosjektet, alt du ser er en animert GIF som spinner og spinner og spinner… Problemet gjelder Captivate 2017 på High Sierra. Prosjekter du […]