I denne artikkelen skal vi gå igjennom hvordan man kan beskjære bilder med Adobe Photoshop Crop Tool. Det hender man vil endre størrelsen på et bilde, kanskje ble motivet litt langt i fra eller du ønsker å kun bruke et utsnitt av noe i bildet, da må bildet beskjæres.
Det er ulike metoder som kan benyttes for å beskjære eller croppe et bilde. Her skal vi gå igjennom Crop Tool og hvordan dette verktøyet kan brukes.
Adobe Photoshop Crop Tool
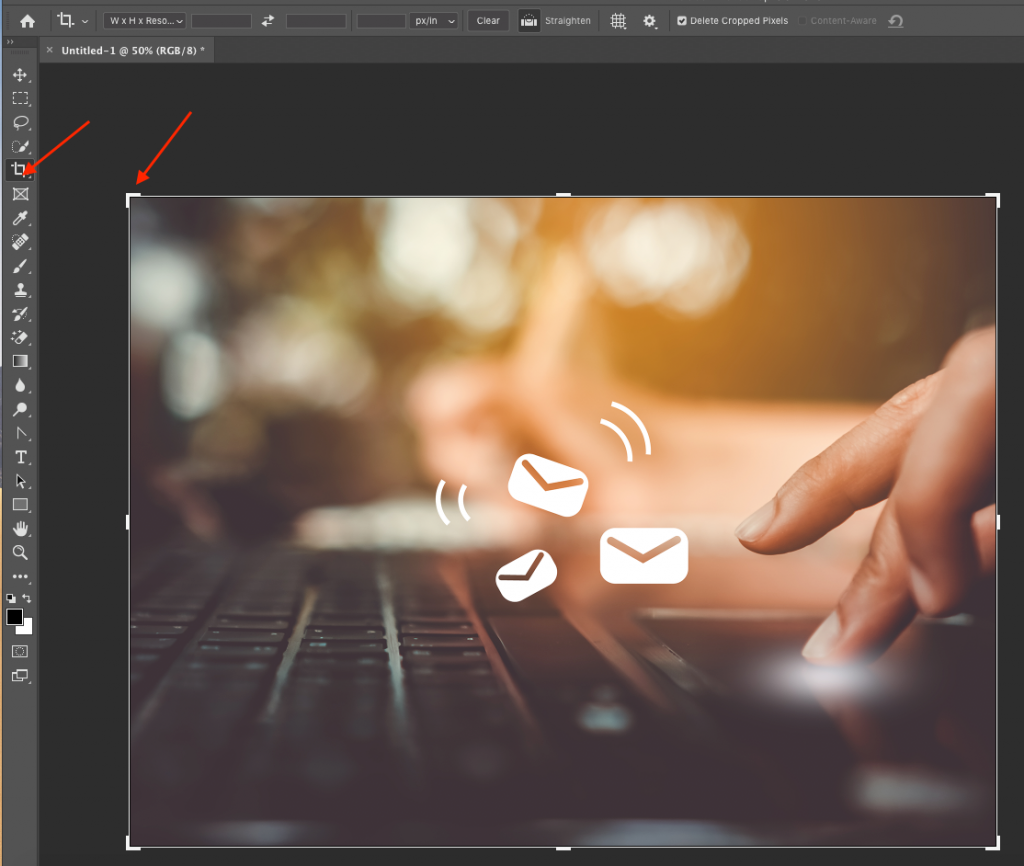
Crop Tool er det verktøyet som er enklest å bruke til å beskjære bilder. Så når du har lastet inn bildet i Photoshop som du ønsker å endre, holder du musepekeren over Crop Tool verktøyet i menyen på venstre side og deretter klikker du på knappen. Bildet blir da markert i alle hjørner og kan nå skaleres til den størrelsen du ønsker.

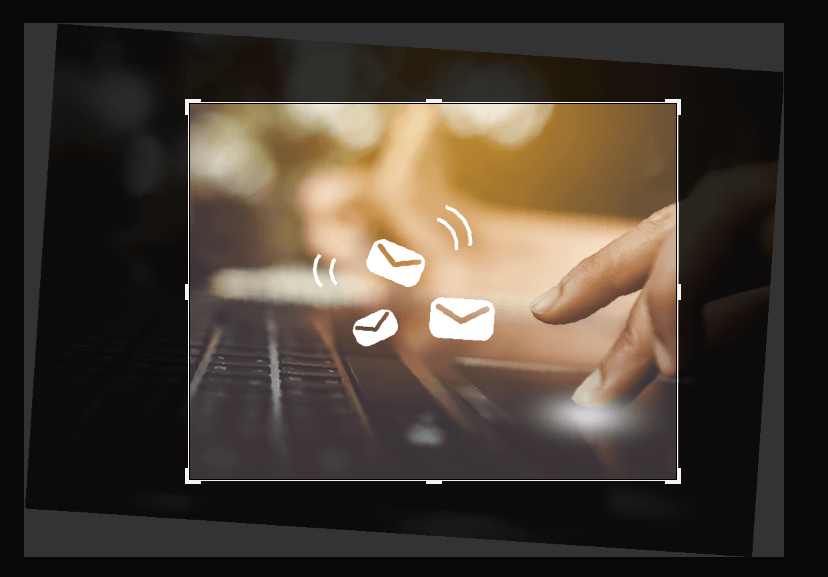
Ved å dra i et av hjørnene og skalere innover, vil du nå se at bildet endrer størrelse. Bildet blir nå delt inn i 9 ulike rammer og det området som beskjæres bort, blir mer utydelig. Beskjæringsverktøyet er non-destructive og ødelegger ikke bildepunktene. Hvis du ønsker å endre plasseringen på bildet inni ruten, kan du nå flytte bildet ved å å klikke og holde museknappen nede inni bildet og flytte bildet dit man ønsker.

Når du har funnet ønsket plassering kan du enten klikke «Enter» eller du kan dobbeltklikke på bildet. Da fjernes området som du ønsket å ta bort.
Bruke menylinjen til å bestemme størrelsen
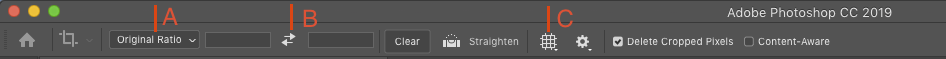
Dersom man ønsker å skalere bildet til en bestemt størrelse, kan det også bestemmes i menylinjen øverst.

A – Her kan du velge et forhåndsbestemt sett med valg eller legge inn en verdi du ønsker.
B – Ved å klikke på pilene kan du bytte verdien mellom bredde og høyde.
C – Overlay options. Her er det ulike valg for hvordan du ønsker at det beskjærte området skal se ut når du foretar beskjæringen.

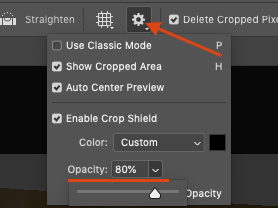
Under tannhjulet kan du velge om du ønsker å se det beskårede området eller ikke. Du kan legge på en annen bakgrunnsfarge enn sort. Det velger man under «Color» og «Custom». Dersom du ønsker å gjøre det beskårede området mer synlig eller usynlig velger du dette under «Opacity» ved å flytte pilen.
Rette opp et bilde – Straighten
Det går også an å rette opp et bilde, dersom bakgrunnen for eksempel ikke er helt horisontal. Se bilde under.

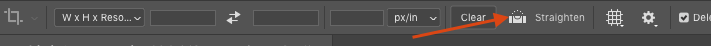
Velg «Straighten» i menylinjen på toppen

Da endres markøren til et plusstegn og dette ikonet.

Klikk og dra i den retningen du ønsker at bildet skal endres og slipp.

Når du er fornøyd med bildet er det bare å lagre – Save as.