Jobber du med utvikling av nettsider vil du ha behov for å sjekke hvordan siden fungerer og ser ut på ulike enheter og skjermstørrelser. I tillegg til å teste på de faktiske enhetene finnes det en rekke verktøy som kan hjelpe deg.
Et av disse har du innebygd i nettleseren din, helt uten å installere ekstra programvare, og helt gratis. I Chrome kalles dette Device Toolbar.
Device Toolbar i Chrome – enkelt å sjekke nettsiden i ulike størrelser
- Høyreklikk og velg Inspiser, eller via hovedmenyen velg Utviklerverktøy.
- I vinduet du får opp finn ikonet for Device Toolbar.
For å aktivere Device Toolbar, klikk på dette ikonet.
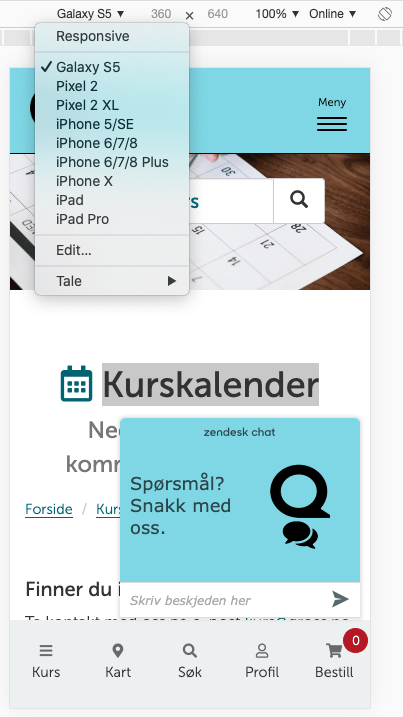
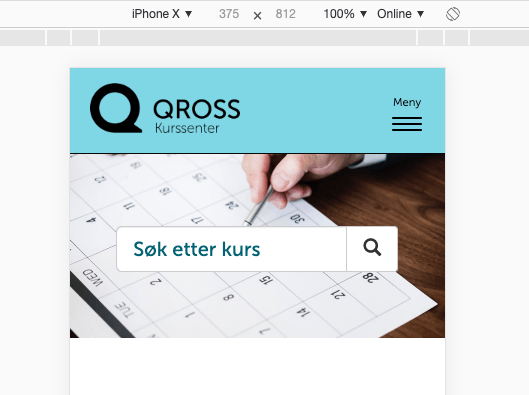
Du får nå opp nettsiden i en forhåndsvalgt størrelse, og kan enkelt bytte visning via menyen øverst i vinduet. I Chrome har du mulighet til å velge mellom Galaxy S5, ulike versjoner av iPhone, iPad, Pixel etc. Du kan også definere dine egne størrelser. Dette er en funksjon som gjør det lettere for deg når du tester en responsiv nettside og vil se nøyaktig størrelsen for en bestemt enhet.