Spørsmål:
I andre programmer jeg bruker er jeg er vant til å kunne opprette dokumenter med et visst minimum av kode ferdig generert. Dette gjør det raskere å starte på nye prosjekter, jeg slipper å skrive eller kopiere kode for å komme igang med et nytt dokument.
Finnes det noen måte å få ferdig genererte dokumenter på i Brackets?
Svar:
Brackets har mange nyttige innebygde funksjoner. Men, det er allikevel noen «mangler» som vi er vant til fra andre programmer. Det å kunne generere «grunnstrukturen» på et HTML-dokument for eksempel, er ikke mulig i Brackets i utgangspunktet.
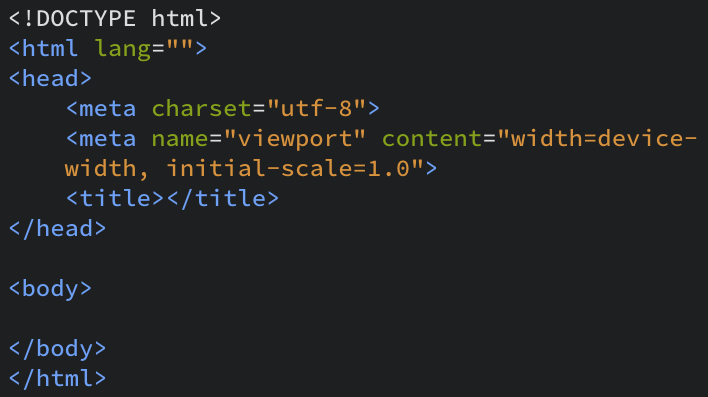
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
</html>
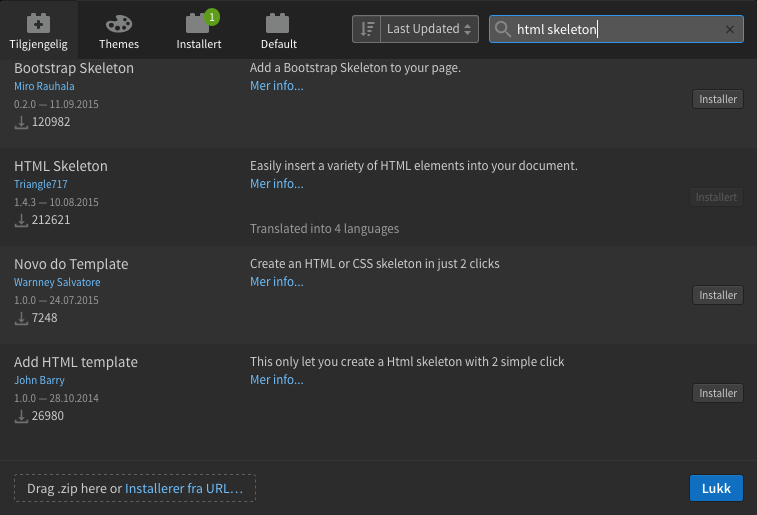
Men, ved å laste ned en plugin kalt HTML Skeleton vil du få tilgang til denne funksjonaliteten også i Brackets. Merk: det finnes flere alternative plugins for å løse dette, men HTML Skeleton fungerer utmerket.
Slik gjør du det:
Gå til Fil – Utvidelsesbehandleren (Extension Manager).

Åpne et nytt tomt dokument og lagre det som en .html-fil.
På høyre side av dokumentet finner du noen ikoner. Ikonet du er på jakt etter er det siste du ser her:

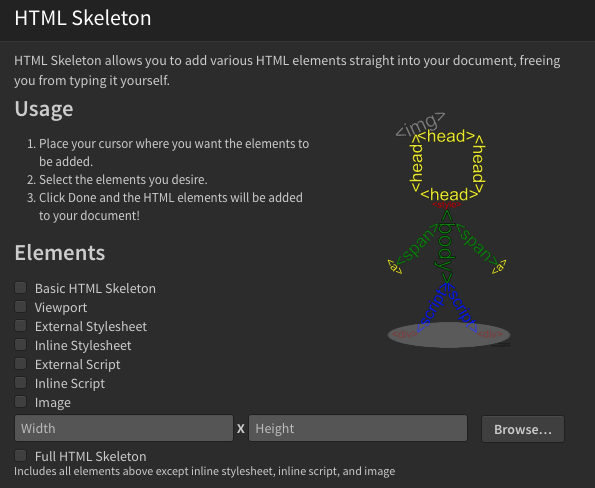
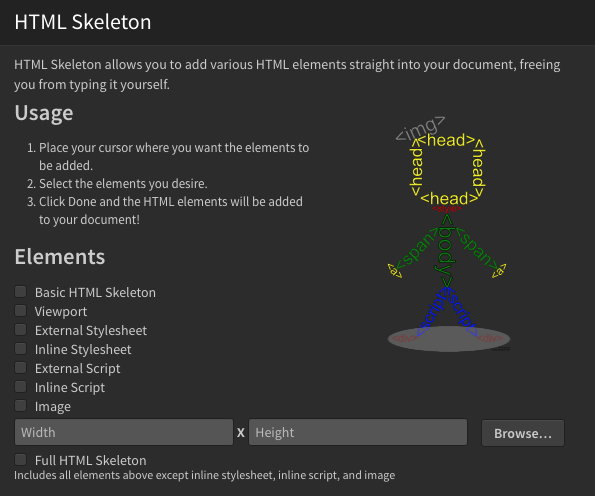
Du får nå flere valg. Hva du skal velge avhenger av hva du ønsker å sette inn.

Her har vi valgt Basic HTML Skeleton som gir oss et minimum av det vi trenger i vårt nye dokument. Legg merke til at du får med meta-taggen Viewport slik at du ikke glemmer denne.