Oppdatering juli 2021: Brackets er snart historie.
Du som koder har ganske sikkert et favorittprogram. Ofte får jeg inntrykk av at mange er ganske lojale mot programmet man på et tidspunkt valgte, og kanskje ikke vurderer alternativer.
Brackets, som ble lansert i versjon 1 for kort tid siden, er imidlertid et alternativ du bør ta en nærmere titt på.

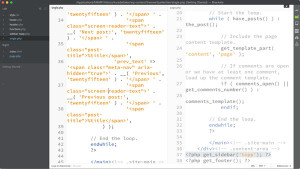
Split view gjør det enkelt å jobbe med flere dokumenter samtidig.

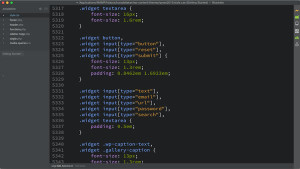
Liker du ikke hvit bakgrunn kan du enkelt tilpasse grensesnittet med innebygde themes.

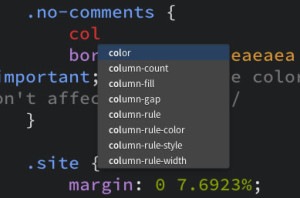
Kodehinting er selvfølgelig på plass.

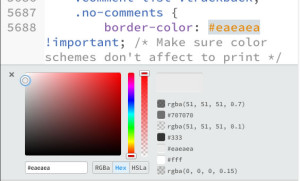
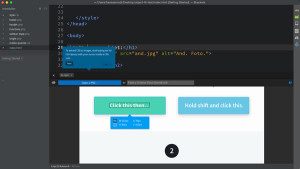
Fargepanelet får du opp ved å velge Quick Edit (CTRL+E/CMD+E). Du har tilgang på RGBA, Hex og HSLA, i tillegg til at panelet lagrer dine mest bruke farger for enkel gjenbruk.

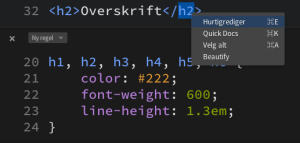
Quick Edit kan også brukes til mye annet enn farger. Her ser vi eksempel på Quick Edit på en overskrift som henter opp aktuell CSS for overskriften og lar oss redigere CSS direkte. Tid spart på å finne korrekt stil i en CSS-fil. Du kan også opprette nye stiler direkte.

Live View viser det aktuelle dokumentet i Chrome og oppdaterer Chrome automatisk når du koder. Dette gjør at du slipper å gå frem og tilbake mellom nettleser og kode for å se endringer.

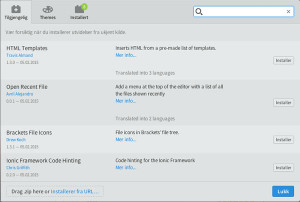
Du kan utvide funksjonaliteten i Brackets med plugins. F.eks kan du med «Beautify» automatisk formatere kode, «Auto prefix» automatisk prefixe CSS og «HTML Skeleton» automatisk generere kode for et nytt dokument.

Extract som lar deg hente ut informasjon fra en Photoshop (.psd) fil er også tilgjengelig i Brackets i form av en plugin. Les mer om Extract og Dreamweaver her.
Brackets kan fritt lastes ned fra brackets.io.

Kommentarer