
Oppdatering til Dreamweaver CS6 14. februar 2013: Adobe lanserte i dag en oppdatering til Dreamweaver CS6 for alle med Creative Cloud abonnement. I denne oppdateringen er det blant annet en rekke nyheter hva gjelder Fluid Grid Layout. Av nyheter kan nevnes at du nå kan velge om du vil bruke Class eller ID på elementene du setter inn, du kan velge blant en lang rekke elementer, ikke bare DIV som tidligere (lister, header, aside, article, section, footer, figure osv), og det er i tillegg kommet del nyttige verktøy som gjør det enklere å tilpasse layouten.
Vil du lære å designe responsive websider? Vi har kurs som passer for deg:
- Dreamewaver Grunnkurs – Modul 1
- Responsive webdesign med Adobe Dreamweaver
- Responsive webdesign
- Kurs i HTML5 og CSS3
Hva er responsive webdesign og hvorfor Fluid Grid Layout i Dreamweaver?
En responsive webside er en webside som responderer/endrer seg basert på skjermoppløsning. Dette betyr at den kan tilpasse seg skjermen den vises på og dermed gi brukeren en bedre opplevelse av siden uansett om man bruker en smarttelefon, et nettbrett, en stasjonær eller bærbar datamaskin, tv eller andre enheter.
«Hemmeligheten» bak en responsive webside er media queries, en del av CSS3 som lar oss definere stiler rettet mot uliker skjermoppløsninger. Istedenfor å designe ulike sider for ulike enheter er det altså skjermoppløsningen vi forholder oss til og siden tilpasser seg skjermen den vises på.
Har du prøvd å designe en responsive webside vet du at det kan være mye jobb. Du forholder deg ikke lenger til 1 versjon av websiden, men 3-4 «ulike varianter» av samme side, som skal forandre seg basert på oppløsningen på skjermen.
Fluid Grid Layout – Dreamweaver CS6
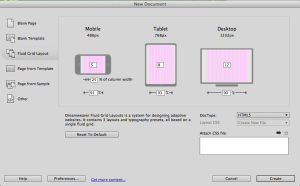
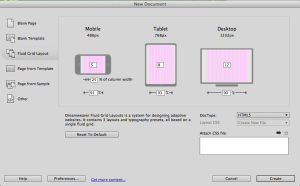
I Dreamweaver CS6 finner du et nytt valg som heter «Fluid Grid Layout«. Dette er ny funksjonalitet som lar deg designe en responsive webside på en visuell og lettfattelig måte.

Som det ligger i navnet baserer Fluid Grid Layout seg på en grid, noe som gjør det enklere å sette opp designet. Og, med Dreamweavers nye verktøy for å sette inn div-tagger og automatisk generering av CSS/media queries blir jobben nærmest en lek!
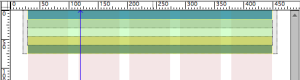
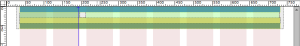
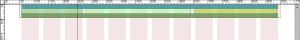
Nedenfor ser du resultatet, en responsive webside med mobilversjonen øverst, nettbrett og til slutt desktop-versjonen. Alt laget med Fluid Grid Layout i Dreamweaver CS6 uten å skrive så mye som en linje kode, uten å beregne så mye som en eneste verdi, Dreamweaver gjør jobben for oss! I eksempelet nedenfor er det kun 1 kolonne på mobilversjonen, 2 kolonner på nettbrett (midten) og 3 kolonner på desktop (nederst), i tillegg til header og footer. Med layouten på plass (3 utgaver) er det «bare» å sette inn og formatere innholdet så er du i mål med din første responsive webside.